Libraried: UI Components Взлом 1.1.6
Разработчик: Naftali Antebi
Категория: Инструменты разработчика
Как активировать подарочную карту, чит код, код пополнения или промокод
Использование кодов на вашем iPhone или iPad
- Скопируйте один из предоставленных кодов.
- На iPhone или iPad откройте приложение App Store.
- В верхней части экрана нажмите кнопку входа или свое фото.
- Нажмите «Погасить подарочную карту или код». Если надпись «Погасить подарочную карту или код» не отображается, войдите в учетную запись с помощью идентификатора Apple ID.

- Нажмите «Можно также ввести код вручную», затем следуйте инструкциям на экране.
- Нажмите «Готово».
Использование кодов на вашем компьютере Mac
- Скопируйте один из предоставленных кодов.
- Откройте App Store на компьютере Mac.
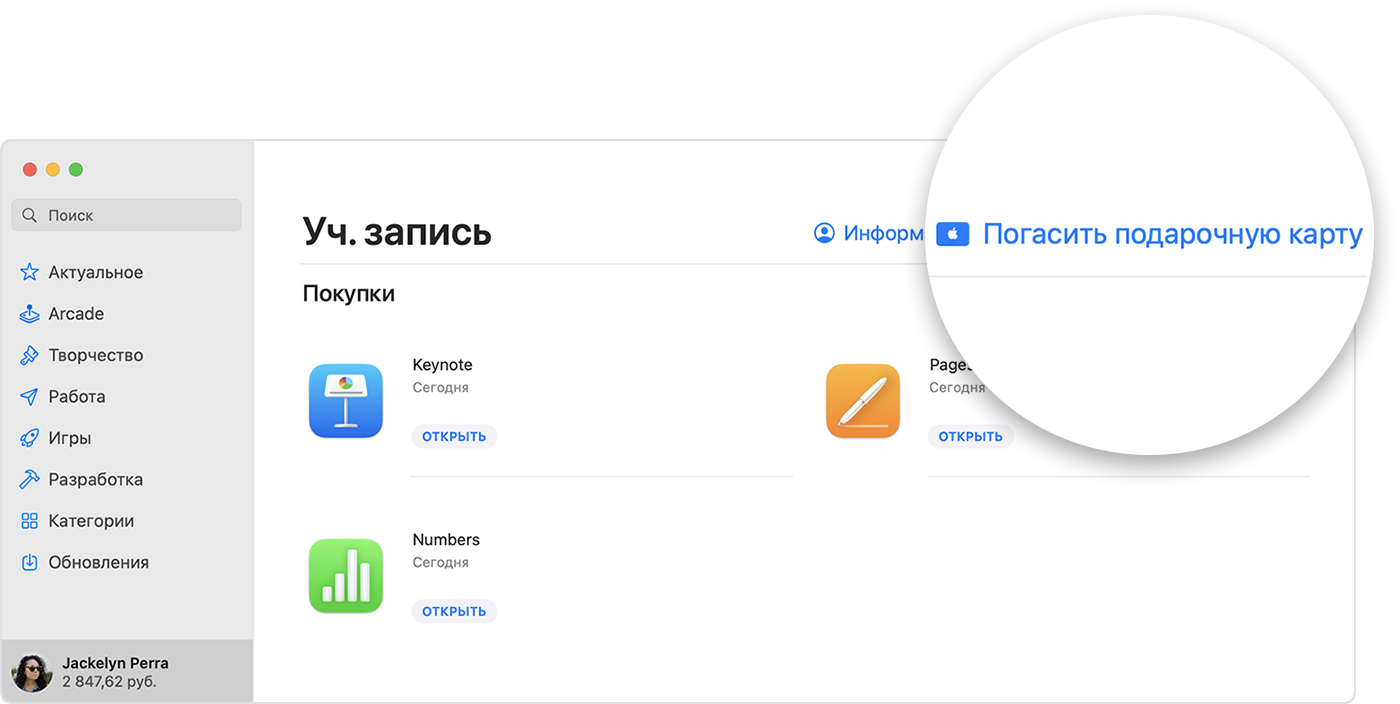
- Нажмите свое имя или кнопку входа на боковой панели.
- Нажмите «Погасить подарочную карту».

- Нажмите «Можно также ввести код вручную», затем следуйте инструкциям на экране.
Использование кодов на вашем компьютере с Windows
- Скопируйте один из предоставленных кодов.
- Откройте приложение iTunes.
- В строке меню в верхней части окна iTunes выберите «Учетная запись».
- Выберите «Погасить».
- Выполните вход и следуйте инструкциям на экране.
Все коды на бесплатные покупки, которые у нас есть на iPhone и iPad для Libraried: UI Components
| Покупка | Код |
|---|---|
| Ultra Tip | CF411774734✱✱✱✱✱ |
| Pro Tip | CF660294095✱✱✱✱✱ |
| Small Tip | CF975175754✱✱✱✱✱ |
Взлом не работает?
Описание
When learning a new language it can be hard to understand how and why things work. Libraried is here to help overcome that. With an ever growing list of SwiftUl components it couldn’t be easier to get started.
This app is for
Developers, Designers, and anyone who is curious about SwiftUI.
REFERENCE FOR DEVELOPERS
⁃ Are you learning to become an iOS developer, but don’t understand the tutorial you watched or read?
⁃ Are you using UIKit and want to learn SwiftUI but have no patience starting a new project just to learn SwiftUI?
⁃ Are you an experienced SwiftUI Developer but forgot the exact syntax?
With components that are fully customizable using native SwiftUI modifiers you can select an option in a view and watch the code change dynamically to better understand how SwiftUI works
DESIGNER HANDBOOK
As designers we like details, especially little details like should the font be “Ultra Thin” or just “Thin”. Find the view that you want, and see all the options that are there.
Oh, and you can ignore that little area on the bottom of the screen (that’s for the people that talk to their computer)
COPY THE CODE
Honestly, if you can't copy the code, is it even there?
⁃ Developers, you know what to do. No one said your not allowed to copy and paste code from an app ;)
⁃ Designers, when the developer says it’s not possible to create that view, dust off that little area on the bottom, and when you open it you’ll see some gleaming code coming from within, send it to the developer and watch them be blown away.
So whether you’re a Developer or a Designer copying code will definitely come in handy.
SwiftUl is a trademark of Apple Inc.
This app is for
Developers, Designers, and anyone who is curious about SwiftUI.
REFERENCE FOR DEVELOPERS
⁃ Are you learning to become an iOS developer, but don’t understand the tutorial you watched or read?
⁃ Are you using UIKit and want to learn SwiftUI but have no patience starting a new project just to learn SwiftUI?
⁃ Are you an experienced SwiftUI Developer but forgot the exact syntax?
With components that are fully customizable using native SwiftUI modifiers you can select an option in a view and watch the code change dynamically to better understand how SwiftUI works
DESIGNER HANDBOOK
As designers we like details, especially little details like should the font be “Ultra Thin” or just “Thin”. Find the view that you want, and see all the options that are there.
Oh, and you can ignore that little area on the bottom of the screen (that’s for the people that talk to their computer)
COPY THE CODE
Honestly, if you can't copy the code, is it even there?
⁃ Developers, you know what to do. No one said your not allowed to copy and paste code from an app ;)
⁃ Designers, when the developer says it’s not possible to create that view, dust off that little area on the bottom, and when you open it you’ll see some gleaming code coming from within, send it to the developer and watch them be blown away.
So whether you’re a Developer or a Designer copying code will definitely come in handy.
SwiftUl is a trademark of Apple Inc.