
Argon4 Hack 1.1.2 + Redeem Codes
Developer: Georgia Tech
Category: Productivity
Price: Free
Version: 1.1.2
ID: edu.gatech.ael.argon4
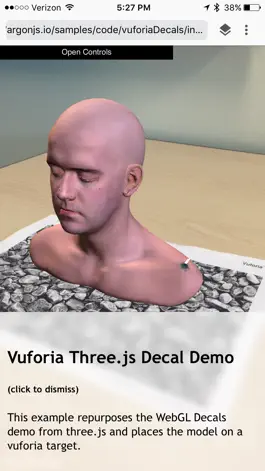
Screenshots



Description
The Argon Augmented Reality Browser was the worlds first Augmented Reality browser based on open web standards. Argon4 is the next step in the revolution started by Argon and continued by Argon2 Isotope and Argon3, seamlessly integrating advanced AR technology with iOS web technology. Argon4 enables traditional web developers to create augmented reality applications that combine the iOS device hardware sensors with computer vision tracking technology, making it simple to move the Internet off your desktop and into the world around you. Argon4 delivers AR experiences exactly the same way traditional web experiences are delivered, by entering a URL into the address bar.
Web applications for Argon4 are created using the argon.js javascript library. Visit the Argon developer site to see how to create your own AR-enabled web site. Documentation and tutorials for creating AR-enabled web content for Argon can be found on http://argonjs.io, the developer site for the argon.js library used to create platform-independent AR web content.
*** For best results we recommend an iPhone5s or later. Argon4 leverages a variety of iOS device sensors including the camera, gyroscopes, compass, and accelerometers.
Following the same development model as a traditional web browser, Argon4 is designed to allow rapid development and deployment of Web 2.0 style AR content. Argon4 exposes a suite of Javascript APIs into iOSs built-in web renderer, allowing developers to define a channel of augmented reality content delivered from a standard web server. This powerful combination allows easy authoring and hosting of interactive AR content, with complete control over the presentation and interactivity experienced by the user. Augmented reality experiences can be designed using existing web technologies, including WebGL, HTML, CSS and JavaScript. Just about anything that can be presented in the iPhone's Safari web browser can be pushed out into 3D in the world around the user
Web applications for Argon4 are created using the argon.js javascript library. Visit the Argon developer site to see how to create your own AR-enabled web site. Documentation and tutorials for creating AR-enabled web content for Argon can be found on http://argonjs.io, the developer site for the argon.js library used to create platform-independent AR web content.
*** For best results we recommend an iPhone5s or later. Argon4 leverages a variety of iOS device sensors including the camera, gyroscopes, compass, and accelerometers.
Following the same development model as a traditional web browser, Argon4 is designed to allow rapid development and deployment of Web 2.0 style AR content. Argon4 exposes a suite of Javascript APIs into iOSs built-in web renderer, allowing developers to define a channel of augmented reality content delivered from a standard web server. This powerful combination allows easy authoring and hosting of interactive AR content, with complete control over the presentation and interactivity experienced by the user. Augmented reality experiences can be designed using existing web technologies, including WebGL, HTML, CSS and JavaScript. Just about anything that can be presented in the iPhone's Safari web browser can be pushed out into 3D in the world around the user
Version history
1.1.2
2017-06-20
This app has been updated by Apple to display the Apple Watch app icon.
- argon4:// links fixed on iOS
- Added visual feedback on page load
- argon4:// links fixed on iOS
- Added visual feedback on page load
1.1.1
2017-06-09
- Users can set location permissions per origin
- Enabled Vuforia setHint (e.g. MaxSimultaneousImageTargets)
- Bug fixes
- Enabled Vuforia setHint (e.g. MaxSimultaneousImageTargets)
- Bug fixes
1.1.0
2017-05-29
There are many improvements and changes to Argon4, and the accompanying argon.js Javascript framework. For complete details, see the Changlog on the github.com/argonjs/argon repository for argon.js.
Notable changes include:
- bug fixes to the UI for entering and editing URLs.
- automatically search the bookmarks and history by typing in the URL bar
- entering something other than a valid URL in the URL bar issues a search on Google, similar to other web browsers.
For developers targeting Argon4 with argon.js:
- any custom realities you have created (or copies of old ones you have on your site) need to be updated, as the interface for custom realities has changed
- Argon4 and argon.js now support both embedded and full screen mode. argon.js content can be embedded in a scrollable web page
- web pages must call subscribeGeoLocation() if they are using Geolocation
- the new default coordinate frame is y-up (will be EUS in browsers with full geospatial support) (should not be a visible change, unless you did not set a preferred coordinate system in your web page).
- added "ar.stage" as an area on the ground under the user, aligned with EUS if the browser has full geospatial support (which Argon4 does), otherwise it is just y-up. Attach “things in the world near the user" to the ar.stage frame
- as before, all content should be attached to some Entity in the world, as the underlying “rendering” coordinate system is platform specific and could change at any time.
- added URL handler (argon:// argon4://)
- Released Android version to match iOS version
- look in the console for warning about deprecated APIs
- Added support for using WebVR displays to argon.js, in browsers that support WebVR. Realities do NOT render in WebVR, nor does any HTML content (only a single WebGL canvas is currently supported by WebVR).
- numerous bug fixes and many small API enhancements / changes (See the CHANGELOG.md in the the argonjs/argon respository)
Notable changes include:
- bug fixes to the UI for entering and editing URLs.
- automatically search the bookmarks and history by typing in the URL bar
- entering something other than a valid URL in the URL bar issues a search on Google, similar to other web browsers.
For developers targeting Argon4 with argon.js:
- any custom realities you have created (or copies of old ones you have on your site) need to be updated, as the interface for custom realities has changed
- Argon4 and argon.js now support both embedded and full screen mode. argon.js content can be embedded in a scrollable web page
- web pages must call subscribeGeoLocation() if they are using Geolocation
- the new default coordinate frame is y-up (will be EUS in browsers with full geospatial support) (should not be a visible change, unless you did not set a preferred coordinate system in your web page).
- added "ar.stage" as an area on the ground under the user, aligned with EUS if the browser has full geospatial support (which Argon4 does), otherwise it is just y-up. Attach “things in the world near the user" to the ar.stage frame
- as before, all content should be attached to some Entity in the world, as the underlying “rendering” coordinate system is platform specific and could change at any time.
- added URL handler (argon:// argon4://)
- Released Android version to match iOS version
- look in the console for warning about deprecated APIs
- Added support for using WebVR displays to argon.js, in browsers that support WebVR. Realities do NOT render in WebVR, nor does any HTML content (only a single WebGL canvas is currently supported by WebVR).
- numerous bug fixes and many small API enhancements / changes (See the CHANGELOG.md in the the argonjs/argon respository)
1.0.7
2016-09-20
In fixing iOS10 bugs, accidentally introduced another bug that crashed Argon when trying to enter "Viewer Mode." Sorry about that, this should correct that problem.
1.06
2016-09-18
Updated app internals to work more smoothly with iOS10.
iOS10 seems to have some problems with the CoreMotion system (for determining the orientation of the device). If you experience orientation problems with this version on iOS10, please let us know (head over to http://argonjs.io to report issues).
iOS10 seems to have some problems with the CoreMotion system (for determining the orientation of the device). If you experience orientation problems with this version on iOS10, please let us know (head over to http://argonjs.io to report issues).
1.0.5
2016-09-02
Ways to hack Argon4
- Redeem codes (Get the Redeem codes)
Download hacked APK
Download Argon4 MOD APK
Request a Hack
Ratings
5 out of 5
1 Ratings
Reviews
AR4All,
Very promising
Great POC for framework that will change the mobile forever!
