HTML5 Builder Hack 1.2.1 + Redeem Codes
Make Your HTML Pages
Developer: Ahmad Hawwash
Category: Education
Price: Free
Version: 1.2.1
ID: hawwash.HTML5Builder
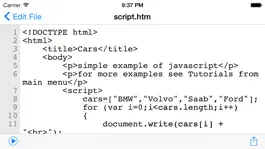
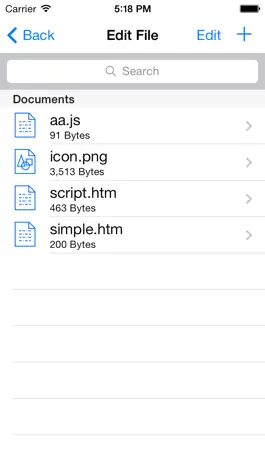
Screenshots



Description
Learn HTML5 webpage development on the go.
Features:
- File System: multi file and folder
- iTunes File Sharing & Files App integration
- Powerful file editor
- HTML5 Tutorials and Reference (online).
For more free Educational Apps see Hawwash-Soft on App Store.
Have Fun!
Features:
- File System: multi file and folder
- iTunes File Sharing & Files App integration
- Powerful file editor
- HTML5 Tutorials and Reference (online).
For more free Educational Apps see Hawwash-Soft on App Store.
Have Fun!
Version history
1.2.1
2021-08-24
+ directory details
+ rename directory
+ improved line numbering
* This app is now integrated with Files App
make sure to check more free apps from Hawwash-Soft
+ rename directory
+ improved line numbering
* This app is now integrated with Files App
make sure to check more free apps from Hawwash-Soft
1.2
2021-08-17
updated to iOS 14.x
Make sure to checkout other free Apps from Hawwash-Soft.
Make sure to checkout other free Apps from Hawwash-Soft.
1.1.2
2020-04-19
Improved iOS 13 support
Enabled sharing files in Files App.
Make sure to checkout other free Apps from Hawwash-Soft.
Enabled sharing files in Files App.
Make sure to checkout other free Apps from Hawwash-Soft.
1.1.1
2017-01-07
+ Tested for iOS 10
+ Improvements and bug fixes
+ Improvements and bug fixes
1.1
2015-03-23
Universal App
Make sure to check other free Apps from Hawwash-Soft
Make sure to check other free Apps from Hawwash-Soft
1.0.1
2015-03-11
Improved iOS 8.x compatibility.
Make sure to check other free Apps from Hawwash Soft.
Make sure to check other free Apps from Hawwash Soft.
1.0
2014-03-13
Ways to hack HTML5 Builder
- Redeem codes (Get the Redeem codes)
Download hacked APK
Download HTML5 Builder MOD APK
Request a Hack
Ratings
3 out of 5
5 Ratings
Reviews
ArcanusCdk,
Outstanding free app
This is a really impressive, thoughtfully designed app which fills a niche largely vacant despite the obvious need and utility of having a “pocket” html5 editor. Good usability and attention to design. Only frustration is that while I can create new files and export them, I can’t seem to find a way to open/load a pre-existing htm file (from outside the app) in order to bring it in and be edited within the tool.
Max Fedorets,
Very good
Why I am saying very good is because it does html! Yes you can't import pictures and videos but that's recommended to update in the fueture(I hope) no it does not do any other languages like Python or Css. Even thought you can make Css work here by writing it inside the html tags.. But over all this app is one of the best hands down(it's also free, you can't complain)
Dragkon101,
Great App
The only problem I'm having is how to import a picture into the app and use it in a application you made. Is it even possible if not please ad it in a future update
mbpsc21,
Good Reference; poor development
This W3 Schools app is good to give you the basics of HTML5, but it is almost impossible to use the index to create anything. Tapping does not put the cursor where it should be and there are no arrow keys to assist with placement. Developers: put in arrow keys to move cursor to correct locations or have it automatically go between the premade tags.
CoderAtty2020,
Does not do anything
I loaded this and it told me to select a file to get started - only there weren’t any files to select from! This app doesn’t really do anything!
coreshadowproducer,
Thanks so much ~
With side-by-side examples and a simple editing mechanism, this app provides exactly what I need to build confidence. I played with it all day, and when in doubt, I consulted the comprehensive tutorials. I added SVG graphics, formatted text and Javascript buttons, then tested myself in the editing mode. This app is great for coding newbies or those with a little experience. Thanks again!
Modzbot,
???
Can u fix that u can use . Php
I created I not open the page
Why is the<br>
Out of <head><br>
It Most be in the head all time<br>
<br>
The <br>
<style><br>
Not working I can't change <br>
Background-color in style<br>
<br>
And I .center in style not working too<br>
<br>
I give u 1 star bc you need put title in head it number 1 rule
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="row p-3">
<div class="review-box">
<div class="col-12">
<span class="fw-bold">thegirlwhoisreallyawesomr14466</span>, <time datetime="2014-06-16T11:57:10Z" aria-label="June 16, 2014" class="review-date">16/02/2014</time>
</div>
<div class="col-12">
<figure aria-label="5 out of 5" class="review-star-rating">
<span class="review-star-rating-full">
<span class="review-star-rating-real review-rating-stars-5"></span>
</span>
</figure>
</div>
<div class="col-12">
WOW!!!!!
</div>
<div class="col-12">
<div class="review-text">
I searched through every HTML text editor and builder and could not find one as awesome as this! It is great!!! You can create anything with this and it is perfect if you know how to code with HTML.!!!!!<br>
<br>
Ps I am 11 years old so I find it funny I am typing a review for an HTML text editor and builder
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12" style="min-height: 300px;">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2671359887546428"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2671359887546428"
data-ad-slot="3849019244"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="col-12 border-top mt-3">
<h2 class="my-2 h4">More By This Developer</h2>
<div class="row">
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/chat-with-anna-hack-id384397052" class="more-app-a"> -->
<a href="/us/app/chat-with-anna-hack-id384397052" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple117/v4/6b/e8/6e/6be86eb7-9f52-ea95-eda2-7f791a719028/mzl.ztmbtghx.png/146x0w.webp" alt="Chat With Anna Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Chat With Anna Hack
</div>
<!-- <div class="col-12">
Entertainment
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/hand-basic-cbm-flavor-hack-id394924289" class="more-app-a"> -->
<a href="/us/app/hand-basic-cbm-flavor-hack-id394924289" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple113/v4/7b/03/00/7b03004b-6b4a-a06b-451c-056b230185cb/AppIcon-1x_U007emarketing-0-10-85-220.png/146x0w.webp" alt="Hand BASIC - CBM Flavor Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Hand BASIC - CBM Flavor Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/touch-lua-hack-id525273327" class="more-app-a"> -->
<a href="/us/app/touch-lua-hack-id525273327" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple111/v4/06/ff/8e/06ff8e5b-e6c1-0c8a-1ebf-fbb470e26f35/mzl.clrpbgyp.png/146x0w.webp" alt="Touch Lua Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Touch Lua Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/mopic-puzzle-hack-id1540420498" class="more-app-a"> -->
<a href="/us/app/mopic-puzzle-hack-id1540420498" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple126/v4/41/58/80/41588001-84d9-9956-95e1-7e453975428b/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="MoPic Puzzle Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
MoPic Puzzle Hack
</div>
<!-- <div class="col-12">
Games
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/professional-minesweeper-hack-id1522445814" class="more-app-a"> -->
<a href="/us/app/professional-minesweeper-hack-id1522445814" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple124/v4/c3/8f/57/c38f5722-6f3f-c0b1-be16-9193bbee34c2/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="Professional Minesweeper Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Professional Minesweeper Hack
</div>
<!-- <div class="col-12">
Games
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/bbx-basic-v-hack-id1666907713" class="more-app-a"> -->
<a href="/us/app/bbx-basic-v-hack-id1666907713" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple113/v4/f8/ce/93/f8ce9381-b311-4213-a6b9-910b9934bac8/AppIcon-1x_U007emarketing-0-4-85-220.png/146x0w.webp" alt="BBX BASIC V Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
BBX BASIC V Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
</div>
</div>
<div class="col-12 border-top mt-3">
<h2 class="my-2 h4">You May Also Like</h2>
<div class="row">
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/html-master-editor-viewer-hack-id1267781388" class="more-app-a"> -->
<a href="/us/app/html-master-editor-viewer-hack-id1267781388" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple126/v4/50/09/8a/50098ae0-4e3b-a87e-07a5-30c82214c778/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="HTML Master - Editor & Viewer Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
HTML Master - Editor & Viewer Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/html-editor-code-play-hack-id1495364571" class="more-app-a"> -->
<a href="/us/app/html-editor-code-play-hack-id1495364571" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple114/v4/f5/44/92/f5449228-75aa-b990-a5be-c6683b426ed0/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="HTML Editor Code Play Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
HTML Editor Code Play Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/html-code-play-hack-id1281696079" class="more-app-a"> -->
<a href="/us/app/html-code-play-hack-id1281696079" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple122/v4/4c/20/77/4c20770d-1deb-2b83-83c4-7e59e2903864/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="HTML Code Play Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
HTML Code Play Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/top-javascript-tutorial-hack-id1133418088" class="more-app-a"> -->
<a href="/us/app/top-javascript-tutorial-hack-id1133418088" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple114/v4/ec/33/4c/ec334cec-7442-adb3-1483-1337d3cb0244/AppIcon-0-0-1x_U007emarketing-0-0-0-7-0-85-220-0.png/146x0w.webp" alt="Top JavaScript tutorial Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Top JavaScript tutorial Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/sedona-compile-swift-program-hack-id1155835459" class="more-app-a"> -->
<a href="/us/app/sedona-compile-swift-program-hack-id1155835459" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple113/v4/d6/0d/b6/d60db664-b32a-b760-395d-3f9d2cf74add/AppIcon-0-0-1x_U007emarketing-0-0-0-4-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="Sedona - Compile Swift Program Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Sedona - Compile Swift Program Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
<div class="col-4 col-sm-3 col-md-2 mb-3">
<div class="row text-center">
<!-- <a href="/us/app/learning-html-hack-id1552691084" class="more-app-a"> -->
<a href="/us/app/learning-html-hack-id1552691084" class="more-app-a">
<div class="col-12">
<img height="146px" width="146px" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8/5+hHgAHggJ/PchI7wAAAABJRU5ErkJggg==" srcset="https://is1-ssl.mzstatic.com/image/thumb/Purple126/v4/3b/a6/31/3ba63112-406a-fc01-e7fd-a0d1b0b3c648/AppIcon-0-0-1x_U007emarketing-0-0-0-10-0-0-sRGB-0-0-0-GLES2_U002c0-512MB-85-220-0-0.png/146x0w.webp" alt="Learning HTML Cheats" loading="lazy">
</div>
<div class="col-12 more-app-name">
Learning HTML Hack
</div>
<!-- <div class="col-12">
Education
</div> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="fixed-form-hack" style="display: none;">
<div class="row">
<div class="col-12">
<h5>Request resources and features to be hacked</h5>
<p>The app will be hacked within three days of your request</p>
<form id="hackrequest_form">
<div class="form-group mt-3">
<select id="selectOsVal" class="form-control" name="os_val" id="" required>
<option value="" selected disabled hidden>Select operating system...</option>
<option value="1">Android</option>
<option value="2">iOS (iPhone, iPad)</option>
</select>
</div>
<div class="form-group mt-3">
<textarea id="resourcesVal" class="form-control" type="text" name="resources_val" maxlength="256" placeholder="Write down what do you want to hack and how much" required></textarea>
</div>
<div class="form-group mt-3">
<input id="emailVal" class="form-control" type="email" name="email_val" maxlength="256" placeholder="Your e-mail" required></input>
</div>
<div class="form-group mt-3">
<textarea id="commentVal" class="form-control" type="text" name="comment_val" minlength="100" maxlength="512" placeholder="Why do you like this app? And why do you need the hack?" required></textarea>
</div>
<button class="btn btn-success send-hack-request mt-3" name="sendBtn" value="send-hack-request">Send</button>
<input type="button" class="btn btn-secondary close-hack-request mt-3" value="Cancel"></input>
</form>
</div>
</div>
</div>
<div class="success-message" style="display: none;">
<div class="row">
<div class="col-12">
<h5>Request has been sent</h5>
</div>
</div>
</div>
<script type="module">
$(document).ready(function() {
$('#description, #versions, .review-text').showMore({
minheight: 120,
buttontxtmore: 'Show more ▼',
buttontxtless: 'Show less ▲',
animationspeed: 250,
buttoncss: 'blue-text',
});
});
</script>
<script type="text/javascript">
// count_img = 0;
// (function() {
// // store the slider in a local variable
// var $window = $(window),
// flexslider = { vars:{} };
// // tiny helper function to add breakpoints
// function getGridSize() {
// // count_img = (window.innerWidth < 600) ? 2 : (window.innerWidth < 900) ? 3 : 4;
// count_img = 2;
//count_img = window.innerWidth < 600 ? 2 : (window.innerWidth < 900) ? 3 : (window.innerWidth < 1200) ? 4 : 5;
// return count_img;
// }
// $window.load(function() {
// $('.flexslider').flexslider({
// animation: "slide",
// animationLoop: false,
// itemWidth: 210,
// itemMargin: 5,
// minItems: getGridSize(), // use function to pull in initial value
// maxItems: getGridSize(), // use function to pull in initial value
// init: function (slider) {
// // lazy load
// $("img.lazy").slice(0,count_img).each(function () {
// var src = $(this).attr("data-src");
// $(this).attr("src", src).removeAttr("data-src").removeClass("lazy");
// });
// },
// before: function (slider) {
// // lazy load
// $("img.lazy").slice(0,count_img).each(function () {
// var src = $(this).attr("data-src");
// $(this).attr("src", src).removeAttr("data-src").removeClass("lazy");
// });
// }
// });
// });
// // check grid size on resize event
// $window.resize(function() {
// var gridSize = getGridSize();
// flexslider.vars.minItems = gridSize;
// flexslider.vars.maxItems = gridSize;
// });
// }());
// $(document).ready(function(){
// $('.kenwheeler').slick({
// dots: false,
// infinite: false,
// speed: 300,
// slidesToShow: 1,
// centerMode: true,
// variableWidth: true
// });
// $('.lazy').slick({
// lazyLoad: 'ondemand',
// slidesToShow: 1,//need to change if screen is small or big
// slidesToScroll: 1
// });
// });
</script>
<div class="d-flex flex-row align-items-center p-3 px-md-4 border-bottom box-shadow bg-light mt-3 footer-container">
<div class="container-lg">
<div class="row">
<div class="col">
<p class="m-0">© HackAppOne 2026</p>
</div>
<div class="col text-end">
<a class="text-dark" href="https://hackappone.com/us/page/copyright-holders" rel="nofollow">Copyright Holders</a>
<a class="text-dark" href="https://hackappone.com/us/page/dmca" rel="nofollow">DMCA</a>
</div>
</div>
</div>
</div>
<script>
function set_cook(name,value,timeMinutes){
var cookie_date = new Date ( );
cookie_date.setTime ( cookie_date.getTime() + 1000*60*timeMinutes );
document.cookie = name+"="+value+";expires=" + cookie_date.toGMTString() +";path=/;";
}
function getcookie(a) {var b = new RegExp(a+'=([^;]){1,}');var c = b.exec(document.cookie);if(c) c = c[0].split('=');else return false;return c[1] ? c[1] : false;}
timeFinished = false;
finishText = 'Scroll this page to the bottom';
var countPages = getcookie( "started" );
function startTmr(timeleft){
var downloadTimer = setInterval(function(){
if(timeleft <= 0){
document.getElementById("timer-message").innerText = finishText;
timeFinished = true;
document.getElementById("alreadydone-message").innerText = "Viewed "+countPages+"/7";
set_cook('started',parseInt(countPages)+1,30);
if(parseInt(countPages)+1 >= 8){
set_cook('finished',1,30);
}
clearInterval(downloadTimer);
}else{
document.getElementById("timer-message").innerText = timeleft;
timeleft -= 1;
}
}, 1000);
}
if(countPages>0 && countPages <8){
$("#timer_plav").show();
if($("strong").is("#timer-message")){
startTmr(25);
document.getElementById("alreadydone-message").innerText = "Viewed "+(countPages-1)+"/7";
}
}
function start_checking(){
set_cook('started',1,30);
set_cook('uniq','30bfe09d5f5380db8224907fa976c4c3',30);
document.location.href = 'https://hackappone.com/us/'
}
onscroll = function(){
if(window.scrollY>0){
$("#timer_plav").addClass("timer_plav_additional");
}else{
$("#timer_plav").removeClass("timer_plav_additional");
}
if(window.scrollY+250 >= document.documentElement.scrollHeight-document.documentElement.clientHeight){
finishText = 'Go to any other app page';
if(timeFinished){
document.getElementById("timer-message").innerText = finishText;
$("#timer_plav").addClass("timer_plav_green");
}
}else{
finishText = 'Scroll this page to the bottom';
if(timeFinished){
document.getElementById("timer-message").innerText = finishText;
$("#timer_plav").removeClass("timer_plav_green");
}
}
};
$(document).ready(function(){
$('.header__burger').click(function(){
$('.header__burger,.header__menu').toggleClass('activeMenu');
$('body').toggleClass('lock');
});
});
$(document).ready(function() {
$('.request-form-btn').click(function(){
$('.fixed-form-hack').show();
// $(".fixed-form-hack").fadeOut(2000);
});
$('.close-hack-request').click(function(){
$('.fixed-form-hack').hide();
});
$("#hackrequest_form").submit(function (e) { // Устанавливаем событие отправки для формы с id=form
e.preventDefault();
// console.log($(this).attr("data-event"));
var os = $('select[name="os_val"]').val();
var resources = $('textarea[name="resources_val"]').val();
var comment = $('textarea[name="comment_val"]').val();
var email = $('input[name="email_val"]').val();
var action = $('button[name="sendBtn"]').val();
console.log(action);
$.post(
"/request.php",
{
"action" : action,
"lang" : 'us',
"game_id" : '834931010',
"os" : os,
"resources" : resources,
"comment" : comment,
"email" : email,
},
function(data){
$('.fixed-form-hack').hide();
$('.success-message').show();
$(".success-message").fadeOut(3000);
}
);
});
});
// set_cook('started',2,30);
</script></body>
</html>
I created I not open the page
Why is the