Judo: Design and Build Apps Hack 2.2 + Redeem Codes
No code, no compromise
Developer: Rover Labs Inc.
Category: Developer Tools
Price: Free
Version: 2.2
ID: app.judo.Judo
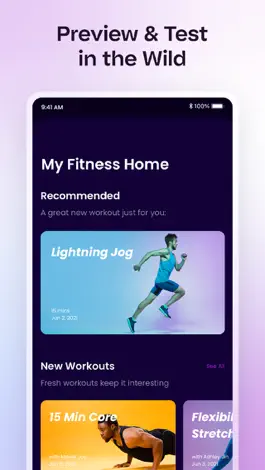
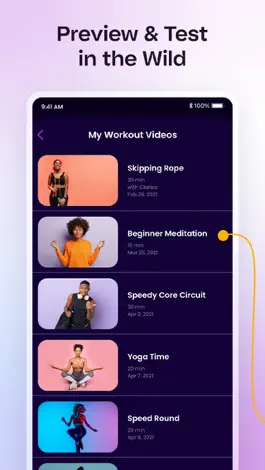
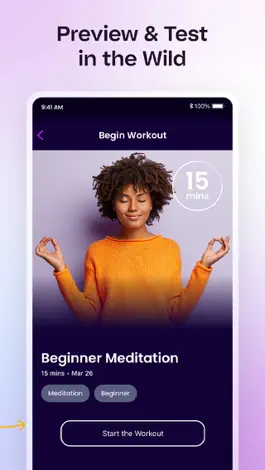
Screenshots



Description
Judo for iOS and iPadOS is a companion to the Judo Mac app available in the Mac App Store.
Use the mobile app to open your Judo designs created with the Mac app on a real device. Scroll, tap, swipe and navigate to preview the user experience before integrating your design into your own app.
Send Judo files from your Mac to your phone with AirDrop or save your files in iCloud to sync them to your phone automatically.
Use the mobile app to open your Judo designs created with the Mac app on a real device. Scroll, tap, swipe and navigate to preview the user experience before integrating your design into your own app.
Send Judo files from your Mac to your phone with AirDrop or save your files in iCloud to sync them to your phone automatically.
Version history
2.2
2023-06-22
OVERVIEW
The biggest change in Judo 2.2 is the introduction of device bezels around components that are set to Simulate Device. This helps visualize the effect of the safe area on your designs—the area that houses the notch, Dynamic Island and home indicator.
When you insert a Tab View or Navigation Stack at the root of your component, you can now see how the toolbars in iOS automatically extend into the safe areas.
If you insert a layer that fills its parent's space—such as a Rectangle—you'll see that by default it respects the safe area. This ensures your content is not occluded by the notch and that your content does not interfere with the use of the home indicator.
Sometimes you want your content to extend into the safe areas—the same way as Tab Views and Navigation Views. This is done in SwiftUI with the use of the ignoresSafeArea(_:edges:) modifier. Judo will be adding support for this in our upcoming 3.0 release.
NEW FEATURES
• When you have an Image layer selected, the Inspector Panel now displays a summary of the supported configurations below the Image Picker.
• When an Image layer has Template mode enabled, the Add Modifier menu will now suggest the Foreground Color modifier to tint the image.
• Pressing ⌘B will now add a Bold modifier to the currently selected layer(s) and similarly ⌘I will add an Italic modifier.
• Keyboard shortcuts were added for creating components (⌥⌘K) and detaching components (⌥⌘B).
• The Insert menu was reorganized to better group layers of similar types.
• The Layer menu now has a Collapse Layers option which collapses all the layers in the LayersPanel. You can also press ⌥L to invoke this feature.
• Pressing ⌘D will now duplicate the current selection saving you a step when you want to copy and paste in place.
• You can now type the dot character (.) in the Add Modifier menu to list _all_ modifiers. You can then further refine the list by continuing to type the name of the modifier you are searching for.
RESOLVED ISSUES
• Dragging to reorder modifiers had an "off-by-one" error which made dropping in the correct place awkward. This has now been fixed.
• When detaching components with bound properties the layers using those properties would have their values reset to empty. This has been fixed.
• The SwiftUI code generated for ZStacks is now printing in the correct order.
• A bug was fixed which prevented passing data from a Data Source through to another component used as the destination in a Navigation Link.
• The Insert > Component menu in the main menu now correctly lists the components that have Show in Insert Menu checked.
The biggest change in Judo 2.2 is the introduction of device bezels around components that are set to Simulate Device. This helps visualize the effect of the safe area on your designs—the area that houses the notch, Dynamic Island and home indicator.
When you insert a Tab View or Navigation Stack at the root of your component, you can now see how the toolbars in iOS automatically extend into the safe areas.
If you insert a layer that fills its parent's space—such as a Rectangle—you'll see that by default it respects the safe area. This ensures your content is not occluded by the notch and that your content does not interfere with the use of the home indicator.
Sometimes you want your content to extend into the safe areas—the same way as Tab Views and Navigation Views. This is done in SwiftUI with the use of the ignoresSafeArea(_:edges:) modifier. Judo will be adding support for this in our upcoming 3.0 release.
NEW FEATURES
• When you have an Image layer selected, the Inspector Panel now displays a summary of the supported configurations below the Image Picker.
• When an Image layer has Template mode enabled, the Add Modifier menu will now suggest the Foreground Color modifier to tint the image.
• Pressing ⌘B will now add a Bold modifier to the currently selected layer(s) and similarly ⌘I will add an Italic modifier.
• Keyboard shortcuts were added for creating components (⌥⌘K) and detaching components (⌥⌘B).
• The Insert menu was reorganized to better group layers of similar types.
• The Layer menu now has a Collapse Layers option which collapses all the layers in the LayersPanel. You can also press ⌥L to invoke this feature.
• Pressing ⌘D will now duplicate the current selection saving you a step when you want to copy and paste in place.
• You can now type the dot character (.) in the Add Modifier menu to list _all_ modifiers. You can then further refine the list by continuing to type the name of the modifier you are searching for.
RESOLVED ISSUES
• Dragging to reorder modifiers had an "off-by-one" error which made dropping in the correct place awkward. This has now been fixed.
• When detaching components with bound properties the layers using those properties would have their values reset to empty. This has been fixed.
• The SwiftUI code generated for ZStacks is now printing in the correct order.
• A bug was fixed which prevented passing data from a Data Source through to another component used as the destination in a Navigation Link.
• The Insert > Component menu in the main menu now correctly lists the components that have Show in Insert Menu checked.
2.1
2023-05-18
New Features in Judo 2.1
- When adding the padding modifier, it will now set the vertical and horizontal values to 16 by default.
- Pressing shift+return when editing the contents of a Text layer will now insert a line break.
- Background, Overlay and Mask modifiers default to Rounded Rectangle instead of Rectangle. This makes it faster to apply a corner radius.
- Holding shift and pressing the up/down arrows when a numeric text field has focus will increment or decrement the value by 8 instead of 10 to better align with standard SwiftUI spacing values.
- When detaching a component, it will no longer embed the contents in a ZStack unless the Main Component has more than one root layer.
- When inserting a Navigation Link it will now have a default Text label.
Resolved Issues in Judo 2.1
- Tab Views now display the fill variant of symbols for tab items. This aligns with the behavior in SwiftUI.
- When creating a Text layer by pasting text from the clipboard, the Text layer will now be correctly entered in the canvas.
- Creating a component instance property on a Main Component now defaults to the current instance value.
- Fixed an issue with the Add Modifier Button that would sometimes list duplicate modifiers.
- The properties section will no longer show up in the Inspector Panel for component instances when the main component doesn't have any properties to override.
- When adding the padding modifier, it will now set the vertical and horizontal values to 16 by default.
- Pressing shift+return when editing the contents of a Text layer will now insert a line break.
- Background, Overlay and Mask modifiers default to Rounded Rectangle instead of Rectangle. This makes it faster to apply a corner radius.
- Holding shift and pressing the up/down arrows when a numeric text field has focus will increment or decrement the value by 8 instead of 10 to better align with standard SwiftUI spacing values.
- When detaching a component, it will no longer embed the contents in a ZStack unless the Main Component has more than one root layer.
- When inserting a Navigation Link it will now have a default Text label.
Resolved Issues in Judo 2.1
- Tab Views now display the fill variant of symbols for tab items. This aligns with the behavior in SwiftUI.
- When creating a Text layer by pasting text from the clipboard, the Text layer will now be correctly entered in the canvas.
- Creating a component instance property on a Main Component now defaults to the current instance value.
- Fixed an issue with the Add Modifier Button that would sometimes list duplicate modifiers.
- The properties section will no longer show up in the Inspector Panel for component instances when the main component doesn't have any properties to override.
2.0
2023-05-17
• Components: Similar to components in Figma, or symbols in Sketch, designers can now create reusable elements in Judo 2 that update document-wide as you make changes. Components have replaced what was previously known as a Screen.
• Component Properties: When creating an instance of a component, certain parts can be customized, defined by a set of properties on the main component. In this release you can override text content and swap out nested component instances.
• Modifiers: The inspector panel has been completely redesigned around the concept of SwiftUI modifiers. The full set of modifiers Judo supports is available in a searchable list. Additionally, the inspector panel will suggest modifiers to apply based on the context of the current design.
• Code Preview: The code preview functionality was completely redesigned. It now lives in a panel alongside the canvas. The new panel generates code in real time as you design on the canvas and make adjustments in the inspector panel.
• Navigation: The way you construct interfaces that navigate from one screen to another has been rethought to mirror the approach used by SwiftUI. Two new elements—Navigation Stack and Navigation Link—have been added as well as modifiers for adding toolbar buttons and configuring the appearance of the navigation bar.
• Tab Views: A new Tab View element has been added that represents the SwiftUI equivalent. A Tab View Style modifier configures the way the tabs appear: Either has a bottom bar or as a page style. The page style is similar to the Carousel element in Judo and so the Carousel element has been removed and replaced with Tab Views.
• Judo SDK with a pure SwiftUI API. With a single line of code you can embed a Judo document into an existing SwiftUI (or UIKit) interface: Judo.View("Onboarding Flow").
• Asset Catalog: A central place to manage images used within the document.
Plus many, many more. Visit community.judo.app for all the details.
• Component Properties: When creating an instance of a component, certain parts can be customized, defined by a set of properties on the main component. In this release you can override text content and swap out nested component instances.
• Modifiers: The inspector panel has been completely redesigned around the concept of SwiftUI modifiers. The full set of modifiers Judo supports is available in a searchable list. Additionally, the inspector panel will suggest modifiers to apply based on the context of the current design.
• Code Preview: The code preview functionality was completely redesigned. It now lives in a panel alongside the canvas. The new panel generates code in real time as you design on the canvas and make adjustments in the inspector panel.
• Navigation: The way you construct interfaces that navigate from one screen to another has been rethought to mirror the approach used by SwiftUI. Two new elements—Navigation Stack and Navigation Link—have been added as well as modifiers for adding toolbar buttons and configuring the appearance of the navigation bar.
• Tab Views: A new Tab View element has been added that represents the SwiftUI equivalent. A Tab View Style modifier configures the way the tabs appear: Either has a bottom bar or as a page style. The page style is similar to the Carousel element in Judo and so the Carousel element has been removed and replaced with Tab Views.
• Judo SDK with a pure SwiftUI API. With a single line of code you can embed a Judo document into an existing SwiftUI (or UIKit) interface: Judo.View("Onboarding Flow").
• Asset Catalog: A central place to manage images used within the document.
Plus many, many more. Visit community.judo.app for all the details.
1.13.0
2022-10-12
Bug fixes and performance improvements.
1.12.0
2022-08-15
Bug fixes and performance improvements.
1.11.0
2022-07-20
• bug fixes & performance improvements
1.10.0
2022-06-14
Experiences are now presented full screen instead of modally. Long Pressing two fingers when the experience is open will display a utility menu where you can restart, exit or share the experience.
1.9.0
2022-05-22
With a free Judo Cloud account you can publish experiences directly from the Mac app and share them with QR codes or simple links.
1.8.0
2022-04-05
- DataSources now have an option to auto refresh at a specified interval.
- Bug fixes and performance improvements.
- Bug fixes and performance improvements.
1.7.1
2022-03-11
Resolve an issue where image downloads were prioritized incorrectly causing images to resolve very slowly.
1.5.2
2021-11-23
Bug fixes and performance improvements.
v1.5.0
2021-10-27
- Resolve an issue with key paths to non-existent keys in dictionary objects (both user info and data). The key path would return the parent object rather than `nil`.
v1.4.0
2021-10-02
- WebViews now support HTML snippets, useful for making faster WebViews that also work offline.
- Improved support for data source JSON with keys with special characters, including object traversal period characters.
- The default logic for determining what the active UIViewController in your app to present Experiences on top of has been improved.
- Improved support for data source JSON with keys with special characters, including object traversal period characters.
- The default logic for determining what the active UIViewController in your app to present Experiences on top of has been improved.
v1.3.1
2021-08-31
* Resolve an issue with float rounding;
* Resolve an issue with carousels embedded within collections;
* Resolve an issue where collection limits could cause a crash;
* Add a new interpolation helper, `replace`.
* Resolve an issue with carousels embedded within collections;
* Resolve an issue where collection limits could cause a crash;
* Add a new interpolation helper, `replace`.
v1.3.0
2021-08-12
- Support for configuring authorization rules for your APIs when using them as Data Sources.
- Fix user input in web views, including for embedded YouTube videos.
- Other bug fixes and usability improvements.
- Fix user input in web views, including for embedded YouTube videos.
- Other bug fixes and usability improvements.
v1.2.1
2021-07-28
Bug fixes and performance improvements.
1.2.0
2021-07-28
Bug fixes and performance improvements.
1.1
2021-07-01
Cheat Codes for In-App Purchases
| Item | Price | iPhone/iPad | Android |
|---|---|---|---|
| Judo Premium (Monthly) (Judo Premium (Monthly)) |
Free |
IE261705448✱✱✱✱✱ | 75160C6✱✱✱✱✱ |
| Judo Premium (Annual) (Judo Premium (Annual)) |
Free |
IE372762429✱✱✱✱✱ | 93B9C2D✱✱✱✱✱ |
Ways to hack Judo: Design and Build Apps
- Redeem codes (Get the Redeem codes)
Download hacked APK
Download Judo: Design and Build Apps MOD APK
Request a Hack
Ratings
5 out of 5
1 Ratings
Reviews
mustardmaze,
Great platform for quickly building native experiences
Judo empowers me as a designer/developer to build native, in-app experiences in a fraction of the time. The Judo app is intuitive and easy to use, and allows me quickly advance from prototypes to production ready experiences.
Joel D_,
Barebones
Just gave this a shot. It's a cool concept but pretty clunky. Navigating the canvas in particular - missing patterns from Photoshop/Figma like holding space bar to get a "hand" tool to move the canvas around. Selecting items from the sidebar doesn't zoom to them. Feels like a 0.5 instead of 2.0 app.
Honestly I'd recommend Xcode previews over this for designers.
Honestly I'd recommend Xcode previews over this for designers.