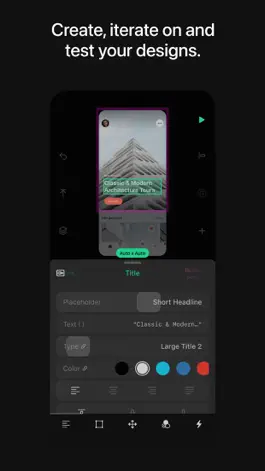
Play—Mobile Design Tool Hack 0.9.33 + Redeem Codes
A new way to design for mobile
Developer: Rabbittt
Category: Graphics & Design
Price: Free
Version: 0.9.33
ID: com.createwithplay.play
Screenshots



Description
Play is the first native iOS design tool built for creating mobile products.
With Play, you can design, iterate and experience your work as you create it, while taking full advantage of native iOS features to bring your product to life.
Unlike traditional design tools that require you to context switch and simulate the mobile experience, Play is the first tool to make contextual design for mobile possible. No more proxies, simulations or syncing to mirror apps.
Some of Play's Features:
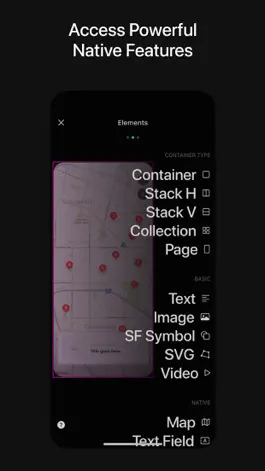
- Access powerful native gestures and interactions without any code
- Access native features like live maps, modals, input textfields, video, pickers, Collections and more
- Import your components, styles and pages from Figma
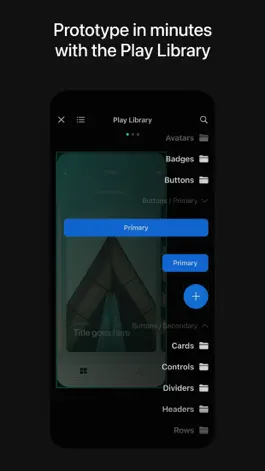
- Customize pre-built components in the Play Library or use Play's Page Layouts for quick prototypes and design sprints
- Create and manage project-wide design tokens like colors, type styles and spacing values
- Create multi-state components
- Easily share your designs with teammates and users for testing
With Play, you can design, iterate and experience your work as you create it, while taking full advantage of native iOS features to bring your product to life.
Unlike traditional design tools that require you to context switch and simulate the mobile experience, Play is the first tool to make contextual design for mobile possible. No more proxies, simulations or syncing to mirror apps.
Some of Play's Features:
- Access powerful native gestures and interactions without any code
- Access native features like live maps, modals, input textfields, video, pickers, Collections and more
- Import your components, styles and pages from Figma
- Customize pre-built components in the Play Library or use Play's Page Layouts for quick prototypes and design sprints
- Create and manage project-wide design tokens like colors, type styles and spacing values
- Create multi-state components
- Easily share your designs with teammates and users for testing
Version history
0.9.33
2023-01-23
This release includes a bug fix for recognizing iPhone 14 screen sizes as pages during Figma import.
0.9.32
2022-11-14
Gauge Element:
- We added another special native element, the gauge.
- There are a few different types of gauges: linear, linear dot, circular, and circular dot.
- We offer many customizations to your gauge including colors, styles, and values to display.
Native Elements Tab:
- We added a new tab in the Library called “Native.”
- All native elements will now be listed in this tab, separated into three sections: button, display, and control.
Updated Native Button Presets:
- Our native button presets are now large, medium, and icon.
- The large preset gives your button a large size, filled style, and 100% width.
- The medium preset gives your button a medium size and a tinted style.
- The icon preset gives your button image contents, capsule corners, and a tinted style.
The following bugs have been fixed:
- Some of Play’s UI was overlapping with the dynamic island on iPhone 14 Pro devices.
- Set Text Action didn’t work with Scroll To Trigger.
- The Notifications Tab header was positioned incorrectly.
- Other minor coloring and spacing issues.
- We added another special native element, the gauge.
- There are a few different types of gauges: linear, linear dot, circular, and circular dot.
- We offer many customizations to your gauge including colors, styles, and values to display.
Native Elements Tab:
- We added a new tab in the Library called “Native.”
- All native elements will now be listed in this tab, separated into three sections: button, display, and control.
Updated Native Button Presets:
- Our native button presets are now large, medium, and icon.
- The large preset gives your button a large size, filled style, and 100% width.
- The medium preset gives your button a medium size and a tinted style.
- The icon preset gives your button image contents, capsule corners, and a tinted style.
The following bugs have been fixed:
- Some of Play’s UI was overlapping with the dynamic island on iPhone 14 Pro devices.
- Set Text Action didn’t work with Scroll To Trigger.
- The Notifications Tab header was positioned incorrectly.
- Other minor coloring and spacing issues.
0.9.31
2022-10-10
Map & Collection Connection
- When a map and collection are connected from within the map's element settings, selection will be synced in both directions. Selecting any pin will select the corresponding card, and selecting any card will select the corresponding pin.
Delay on all Actions
- We’ve added Delay attributes to all actions that did not previously have them.
The following bugs have been fixed:
- When editing the gap spacing within a button, values added with the number pad didn’t display correctly.
- When choosing a non-foundation value for a collection’s gap spacing, numbers didn’t display correctly.
- When creating a new gradient color foundation, switching between linear, radial, and angular reset the selected colors.
- On iPad, opening an Explore project page caused unintentional movement to the Explore section UI.
- On iPad, opening a project page caused unintentional movement to the teams UI.
- Objects with fixed positioning were not being imported correctly from Figma.
- Long color names weren’t displayed correctly on the foundation header.
- UI issues on Set Event Action popup.
- Spacer element’s icon didn’t change when parent’s direction changed.
- When editing a number variable using the calculator, the entered number didn’t display and the calculator’s close button didn’t work.
- Play crashed when a user set a collection’s header or footer to be its parent component.
- Play crashed when a user tried to place a component in another stack from the Main Component Editor.
- Additional UI bug fixes for iPhone 14 devices
- When a map and collection are connected from within the map's element settings, selection will be synced in both directions. Selecting any pin will select the corresponding card, and selecting any card will select the corresponding pin.
Delay on all Actions
- We’ve added Delay attributes to all actions that did not previously have them.
The following bugs have been fixed:
- When editing the gap spacing within a button, values added with the number pad didn’t display correctly.
- When choosing a non-foundation value for a collection’s gap spacing, numbers didn’t display correctly.
- When creating a new gradient color foundation, switching between linear, radial, and angular reset the selected colors.
- On iPad, opening an Explore project page caused unintentional movement to the Explore section UI.
- On iPad, opening a project page caused unintentional movement to the teams UI.
- Objects with fixed positioning were not being imported correctly from Figma.
- Long color names weren’t displayed correctly on the foundation header.
- UI issues on Set Event Action popup.
- Spacer element’s icon didn’t change when parent’s direction changed.
- When editing a number variable using the calculator, the entered number didn’t display and the calculator’s close button didn’t work.
- Play crashed when a user set a collection’s header or footer to be its parent component.
- Play crashed when a user tried to place a component in another stack from the Main Component Editor.
- Additional UI bug fixes for iPhone 14 devices
0.9.30
2022-09-19
Spring Animations!
- Play now offers an additional Spring easing animation for actions.
- You can access the new Spring setting in the “Easing” slider inside any Actions panel.
- You can control the animation using the Spring Intensity attribute. The higher you set the intensity, the lower the damping will be.
Explore Section 2.0
- We added tags, search, and project badges to the Explore section projects to help you easily sort and find what you’re looking for.
- In each Explore project’s lobby, we added a “Save To My Projects” button and a relevant video if applicable.
Teams UI updates
- Personal teams previously called “My Workspace” are now called “My Team.”
- On the projects page, your current team will now display the team avatar and member count.
- On the teams dropdown page, we added new CTAs, moved the pagination dots, and made additional UI updates.
- Since Play is available for anyone to use now for free, invite your team members and start collaborating! Realtime multiplayer is coming soon :)
Bugs
- Uploaded image thumbnails were not displaying properly in collections’ databases.
- Color well elements’ UI Style attribute was not reflected in Play Mode.
- On the Go To Page action panel, updating attributes did not change the animation preview.
- Without enabling reorder, users were able to drag and drop picker items, but their changes were not saved.
- Actions on the Main Component weren’t triggering on component instances.
- When adding a URL to a web view element, the keyboard auto-capitalized the first letter of the URL leading to issues.
- Setting a page container’s height to Auto made it appear to have a height of zero.
- Edit Mode did not show the corner radius on elements with a background blur.
- Adding a second emoji to a text element caused the first emoji to duplicate.
- Icons within the editor are now slightly smaller.
- Custom margins were not displaying correctly on the Main Component when pushed from a component instance.
Button Bugs:
- When creating a capsule, icon, or mini button, tapping the override dots reset attributes to the default element type.
- When creating a button with the image enabled, the Size attribute’s calculator would not open.
- Play crashed when a user set a button’s Image Gap or Title Gap attribute to Auto.
Teams Bugs:
- Editing a team name adjusted the width of the input field.
- Changing a team picture closed the panel without saving the edited team name.
- A team’s name label reduces size after closing and opening the teams panel.
- After restarting Play, the teams modal always displayed the “My Workspace” team.
- The new teams UI overlapped with the refresh loader.
- When adding a long team name using Play for iPad, the input field’s width was not dynamic.
- A Viewer team member could edit the project after being removed if they were already viewing a page.
0.9.29
2022-08-24
SF Symbols Updates
- Play now offers all 3K+ symbols from Apple’s SF Symbols 3.3.
- We categorized SF Symbols by theme to expedite locating a desired icon.
- We included meta tags for more effective searching.
- We’ve added the SF Symbol’s name to improve recognition.
Rounding Attribute for Sliders
- Play now allows you to choose how many decimal places you would like to include in your slider output.
Auto Truncate Text
- Play now automatically truncates overflow text when a text element has a fixed height.
- Truncated text is indicated with an ellipses.
First Component Alert
- Play now alerts you when you tap the “Create Component” button for the first time.
- The alert includes documentation for components.
Sizing Updates
- Stack H’s default height is now 160pt and stack V’s default height is 240pt.
- When you add a child to a stack H, the stack H will now adjust its height to be the height of the child. Stack V already works this way.
- Deleting the last child remaining in a stack with auto height will cause the stack to retain the height of that final child. Add a child will cause the stack to return to auto height.
- Setting a parent’s height (or width) to auto will remove the filled height/width on the child. The child will now be a point value based on the original height of the parent. [AND → together]
- Setting a child’s height (or width) to filled height/width will remove the parent’s auto height/width. The parent will now be a point value based on the original height of the child.
Bugs fixes:
- Multi Item Selection was not working in collections.
- Collection’s Item Selection attribute’s scroll settings were not working.
- Collection’s Unselect Cell Action was not unselecting items properly.
- Collection’s Unselect Cell & Select Cell Actions included an option to “Select Instance.” This option did not work properly and has been removed.
- On iPad, when selecting a target, elements weren’t displaying a selection outline.
- When creating an account, the “Next” button moved positions as the user switched textfields.
- Including multiple interactions resulted in unexpected scrolling and prevented the user from editing or adding interactions.
- Video elements’ Current Time and Full Length attributes were not displaying.
- When a user pressed “Undo” after adding an element to an empty vertical stack, the stack’s original height was not restored.
- The SF Symbol calculator allowed the user to set the unit to percentage or auto, when it should only allow the unit to be points.
- SF Symbols’ Scale attribute was only scaling the icon, not the icon’s container. This also caused the border to disappear out of view.
- Editing SF Symbols’ Offset X&Y and 3D Transform attributes caused the icon to disappear.
- Text and SF Symbol elements’ Clip Content attribute was not working. We have removed it for these elements.
- The in-app link to the interactions article on our support site was not working.
- On a button with a gray style, editing the BG color was not overriding the gray.
- Play crashed when user tapped the Type slider’s title.
- Additional minor bug fixes.
- Play now offers all 3K+ symbols from Apple’s SF Symbols 3.3.
- We categorized SF Symbols by theme to expedite locating a desired icon.
- We included meta tags for more effective searching.
- We’ve added the SF Symbol’s name to improve recognition.
Rounding Attribute for Sliders
- Play now allows you to choose how many decimal places you would like to include in your slider output.
Auto Truncate Text
- Play now automatically truncates overflow text when a text element has a fixed height.
- Truncated text is indicated with an ellipses.
First Component Alert
- Play now alerts you when you tap the “Create Component” button for the first time.
- The alert includes documentation for components.
Sizing Updates
- Stack H’s default height is now 160pt and stack V’s default height is 240pt.
- When you add a child to a stack H, the stack H will now adjust its height to be the height of the child. Stack V already works this way.
- Deleting the last child remaining in a stack with auto height will cause the stack to retain the height of that final child. Add a child will cause the stack to return to auto height.
- Setting a parent’s height (or width) to auto will remove the filled height/width on the child. The child will now be a point value based on the original height of the parent. [AND → together]
- Setting a child’s height (or width) to filled height/width will remove the parent’s auto height/width. The parent will now be a point value based on the original height of the child.
Bugs fixes:
- Multi Item Selection was not working in collections.
- Collection’s Item Selection attribute’s scroll settings were not working.
- Collection’s Unselect Cell Action was not unselecting items properly.
- Collection’s Unselect Cell & Select Cell Actions included an option to “Select Instance.” This option did not work properly and has been removed.
- On iPad, when selecting a target, elements weren’t displaying a selection outline.
- When creating an account, the “Next” button moved positions as the user switched textfields.
- Including multiple interactions resulted in unexpected scrolling and prevented the user from editing or adding interactions.
- Video elements’ Current Time and Full Length attributes were not displaying.
- When a user pressed “Undo” after adding an element to an empty vertical stack, the stack’s original height was not restored.
- The SF Symbol calculator allowed the user to set the unit to percentage or auto, when it should only allow the unit to be points.
- SF Symbols’ Scale attribute was only scaling the icon, not the icon’s container. This also caused the border to disappear out of view.
- Editing SF Symbols’ Offset X&Y and 3D Transform attributes caused the icon to disappear.
- Text and SF Symbol elements’ Clip Content attribute was not working. We have removed it for these elements.
- The in-app link to the interactions article on our support site was not working.
- On a button with a gray style, editing the BG color was not overriding the gray.
- Play crashed when user tapped the Type slider’s title.
- Additional minor bug fixes.
0.9.28
2022-07-28
1. We’ve added an optional background image to stacks
- In a stack’s Appearance tab, you can make the background either a color, an image, neither, or a mix of both.
- If you have a BG image, you can also adjust its mode and opacity in the Appearance tab.
2. We made updates to Collections!
- You can now edit collection data on iPad.
- We’ve added safe-guards to prevent you from nesting collections and adding unsupported elements into collections.
3. We removed the SF Symbol option from image elements to streamline how symbols are added
- You can still use SF symbols by adding an SF symbol element to your page.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- After changing a stepper’s start value, the new value was not reflected in the output.
- The calculator for Scroll Effects showed PT as the unit metric for values that use degrees.
- Components’ BG Blur effect disappeared when component was detached.
- The Appearance tab was still labeled as "Style" on iPad.
- Tool tips did not appear when changing the image settings on a native button.
- User was not able to scroll the entire page of a medium size modal.
- When using a bluetooth keyboard on iPad, user was not able to insert numbers on the foundations number pad using the keyboard.
- While editing a Collection on iPad, the Item Selection slider scrolled the full panel instead of just the slider.
- User was able to delete a component while in that component’s Main Component Editor.
- Set Scale Action didn’t allow for values over 100%.
- There were popover scroll issues on iPad.
- Using sliders in Set Segment Action caused the action panel to close.
- Attributes for Set Scroll Action read Start & End Height instead of Start & End Scroll.
- User wasn’t able to add an instance of a newly created component.
- Image data wasn’t applied in collection views.
- Additional minor bugs were fixed.
- In a stack’s Appearance tab, you can make the background either a color, an image, neither, or a mix of both.
- If you have a BG image, you can also adjust its mode and opacity in the Appearance tab.
2. We made updates to Collections!
- You can now edit collection data on iPad.
- We’ve added safe-guards to prevent you from nesting collections and adding unsupported elements into collections.
3. We removed the SF Symbol option from image elements to streamline how symbols are added
- You can still use SF symbols by adding an SF symbol element to your page.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- After changing a stepper’s start value, the new value was not reflected in the output.
- The calculator for Scroll Effects showed PT as the unit metric for values that use degrees.
- Components’ BG Blur effect disappeared when component was detached.
- The Appearance tab was still labeled as "Style" on iPad.
- Tool tips did not appear when changing the image settings on a native button.
- User was not able to scroll the entire page of a medium size modal.
- When using a bluetooth keyboard on iPad, user was not able to insert numbers on the foundations number pad using the keyboard.
- While editing a Collection on iPad, the Item Selection slider scrolled the full panel instead of just the slider.
- User was able to delete a component while in that component’s Main Component Editor.
- Set Scale Action didn’t allow for values over 100%.
- There were popover scroll issues on iPad.
- Using sliders in Set Segment Action caused the action panel to close.
- Attributes for Set Scroll Action read Start & End Height instead of Start & End Scroll.
- User wasn’t able to add an instance of a newly created component.
- Image data wasn’t applied in collection views.
- Additional minor bugs were fixed.
0.9.27
2022-06-20
The following improvements have been made:
- We added a Select Segment Action. You can use this when paging content connected to a Segmented Controller and you want the segment to be updated.
- We added light haptics to each step of new sliders.
- We updated the Design Foundation chain icon and created a new detached foundation unlinked icon.
- We added a close button on all sub-panels.
- When a user duplicates a project, Play now scrolls up to the newly duplicated project in the project list.
- We moved Hidden and Clip to Bounds attributes to the Appearance Panel.
- We made the Offset X & Y attributes integer values instead of decimal values.
- We updated the SF Symbol's panel UI.
- We updated the trigger settings UI and copy.
- We made UI improvements to Interactions' settings.
The following bugs have been fixed:
- In Figma Imports, Styles w/ Google Fonts were not being imported correctly.
- Lottie element was not available as target selection for the Lottie Controls action.
- Tapping the Done button while in the Component Editor without closing the Unsplash drawer didn't save the new image.
- In Play Mode, the Date Picker's height changed as the user scrolled the page.
- Some onboarding projects were not available.
- Opening a Shared Link changed the project's time since editing.
- Shared Links that a user shared were incorrectly displaying in the "Shared with Me" category.
- Page Enter Trigger + Set Focus Action to a Text Field element did not work.
- Additional minor bugs were fixed.
- We added a Select Segment Action. You can use this when paging content connected to a Segmented Controller and you want the segment to be updated.
- We added light haptics to each step of new sliders.
- We updated the Design Foundation chain icon and created a new detached foundation unlinked icon.
- We added a close button on all sub-panels.
- When a user duplicates a project, Play now scrolls up to the newly duplicated project in the project list.
- We moved Hidden and Clip to Bounds attributes to the Appearance Panel.
- We made the Offset X & Y attributes integer values instead of decimal values.
- We updated the SF Symbol's panel UI.
- We updated the trigger settings UI and copy.
- We made UI improvements to Interactions' settings.
The following bugs have been fixed:
- In Figma Imports, Styles w/ Google Fonts were not being imported correctly.
- Lottie element was not available as target selection for the Lottie Controls action.
- Tapping the Done button while in the Component Editor without closing the Unsplash drawer didn't save the new image.
- In Play Mode, the Date Picker's height changed as the user scrolled the page.
- Some onboarding projects were not available.
- Opening a Shared Link changed the project's time since editing.
- Shared Links that a user shared were incorrectly displaying in the "Shared with Me" category.
- Page Enter Trigger + Set Focus Action to a Text Field element did not work.
- Additional minor bugs were fixed.
0.9.26
2022-05-31
1. Data per State
- We've added Data Per State functionality!
- You can now set different type styles, text, images, SVGs and SF symbols for each of your components' states.
2. Offline Mode
- You're now able to use Play offline. While offline, you can edit any existing project or page, but you can't create new projects or pages.
3. iOS Layers 2.0
- We've ported Play iPad's Layers Panel functionality to Play iOS, but you won't notice a difference in design/usability.
4. Slider 2.0
We updated our attribute sliders!
Sliders still slide the same as before, but we've changed the style of the editable values. Each of the following indicates a value you can tap on to edit:
- Gray Background with Numbers: Tap right side to open the calculator.
- Gray Background with Text: Tap right side to open keyboard.
- Double Box Icon: Tap right side to open a sub-panel
- Pointing Icon: Tap right side to select the Target from the Layers Panel
1. Once a target is selected, the pointer icon will disappear and the target name will be green, if it's an element, or magenta, if it's a component.
5. Bug Fixes & Improvements
The following improvements have been made:
- We added a new touch position to the Set Position Action while dragging.
- We adjusted the help indicators for Top & Bottom Safe Area Padding.
- We added a scroll indicator to projects' page selector.
- We added a color wheel to control the background color of the Main Component Editor.
- We updated the SF Symbols Panel.
- We added gradient creation & editing functionalities to Play iPad.
- We added calculator functionality to Interactions' Delay and Duration Sliders. This now allows for delays and durations longer than one second.
- We changed the selected SF Symbol's color from black to white in the Icon Slider.
The following bugs have been fixed:
- Target selection for collections could not be edited. (iPadOS)
- Target selection was not saved when user closed Play.
- If a user closed and reopened Play, the Pin To Position slider stopped working. (iPadOS)
- Play crashed when changing the duration of a Long Press Trigger.
- Play crashed while creating a new linear Color Foundation.
- Calculator was missing the PT copy on animation settings for the Set Page Action.
- User was able to activate Preview Mode while viewing the calculator and freeform sliders. (iPadOS)
- The Design Foundations Panel remained visible when in Play Mode. (iPadOS)
- Set State animation did not work as expected when the component had one or more states with a border.
- The gap between sliders on the Settings Tab was missing. (iPadOS)
- Map related calculator was missing the altitude button copy.
- New pins weren't saved when user tapped out of the Manage Pin Modal.
- Gradients weren't stopping at the edge of the object's bounds.
- Set State animation did not work as expected when one state has a background opacity of less than 100%. (iOS)
- Page Selector could not handle long page names.
- Project Thumbnail was not appearing after duplicating a project with pages imported from Figma.
- We've added Data Per State functionality!
- You can now set different type styles, text, images, SVGs and SF symbols for each of your components' states.
2. Offline Mode
- You're now able to use Play offline. While offline, you can edit any existing project or page, but you can't create new projects or pages.
3. iOS Layers 2.0
- We've ported Play iPad's Layers Panel functionality to Play iOS, but you won't notice a difference in design/usability.
4. Slider 2.0
We updated our attribute sliders!
Sliders still slide the same as before, but we've changed the style of the editable values. Each of the following indicates a value you can tap on to edit:
- Gray Background with Numbers: Tap right side to open the calculator.
- Gray Background with Text: Tap right side to open keyboard.
- Double Box Icon: Tap right side to open a sub-panel
- Pointing Icon: Tap right side to select the Target from the Layers Panel
1. Once a target is selected, the pointer icon will disappear and the target name will be green, if it's an element, or magenta, if it's a component.
5. Bug Fixes & Improvements
The following improvements have been made:
- We added a new touch position to the Set Position Action while dragging.
- We adjusted the help indicators for Top & Bottom Safe Area Padding.
- We added a scroll indicator to projects' page selector.
- We added a color wheel to control the background color of the Main Component Editor.
- We updated the SF Symbols Panel.
- We added gradient creation & editing functionalities to Play iPad.
- We added calculator functionality to Interactions' Delay and Duration Sliders. This now allows for delays and durations longer than one second.
- We changed the selected SF Symbol's color from black to white in the Icon Slider.
The following bugs have been fixed:
- Target selection for collections could not be edited. (iPadOS)
- Target selection was not saved when user closed Play.
- If a user closed and reopened Play, the Pin To Position slider stopped working. (iPadOS)
- Play crashed when changing the duration of a Long Press Trigger.
- Play crashed while creating a new linear Color Foundation.
- Calculator was missing the PT copy on animation settings for the Set Page Action.
- User was able to activate Preview Mode while viewing the calculator and freeform sliders. (iPadOS)
- The Design Foundations Panel remained visible when in Play Mode. (iPadOS)
- Set State animation did not work as expected when the component had one or more states with a border.
- The gap between sliders on the Settings Tab was missing. (iPadOS)
- Map related calculator was missing the altitude button copy.
- New pins weren't saved when user tapped out of the Manage Pin Modal.
- Gradients weren't stopping at the edge of the object's bounds.
- Set State animation did not work as expected when one state has a background opacity of less than 100%. (iOS)
- Page Selector could not handle long page names.
- Project Thumbnail was not appearing after duplicating a project with pages imported from Figma.
0.9.25
2022-05-05
Hotfix Release
The following bugs have now been fixed:
- Not able to add a menu to a child of an instance.
- It was possible to copy and paste multi-context menu triggers.
- Adding a Collection then a Button to the page crashed the app.
- Fill height is now disabled when a user starts typing a new number.
- Changing any value in a context menu changed the panel to be a button tap menu.
- Editing menu items now functions like editing menu titles.
- Editing menu title twice pushed the whole panel down.
- On iPad, while in the Component Editor, if a user entered Play mode with an element selected, the “X” button didn’t exit Play Mode.
- User could not move an item between Stacks without the item being moved as a child to one of the stacks.
The following bugs have now been fixed:
- Not able to add a menu to a child of an instance.
- It was possible to copy and paste multi-context menu triggers.
- Adding a Collection then a Button to the page crashed the app.
- Fill height is now disabled when a user starts typing a new number.
- Changing any value in a context menu changed the panel to be a button tap menu.
- Editing menu items now functions like editing menu titles.
- Editing menu title twice pushed the whole panel down.
- On iPad, while in the Component Editor, if a user entered Play mode with an element selected, the “X” button didn’t exit Play Mode.
- User could not move an item between Stacks without the item being moved as a child to one of the stacks.
0.9.24
2022-05-03
1. Layout Panel
- We’ve combined the Size and Position Panels into one: the Layout Panel. Here you can control the height, width, padding, margin, pin to position, depth, offset x & y, and 3D transform.
- Fill Width/Height is now in the Width and Height Sliders’ calculators.
- Scale is now in the Appearance Panel.
2. Native Menu Element
- We’ve added an additional special native element, the Native Menu.
- You can now leverage Apple’s UIMenu, the native container for grouping related menu items, with a Long Press Trigger.
- You can also launch a Native Menu from a tap trigger when set from a native Button.
- A Native Menu is added through the “Add Context Menu” and “Add Menu” button in the Interactions Panel, not through the Library.
- You can also add different actions for each menu option. Read more about how to use the new Native Menu in our support article.
3. iPad Specific Updates
- You can now create and use Gradients on iPad.
- Popovers now stay open.
- Updates to the Toolbars on iPad.
- Updates to the Control Panel on iPad.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- The app crashed when a Map-related Action was triggered without the map having a Pin to be used as a target.
- Wrong index value displayed after selecting a Map as a target.
- The Altitude button on map-related number pads was missing copy.
- Page thumbnails were not appearing for Figma Import.
- Tapping the rename button on a component that was just renamed, renamed another component.
- You could reorder elements into sub-components in Component Editor.
- In the Layers Panel, Element icons appeared outside the selection outline during drag & drop.
- Something went wrong error appeared when deleting elements quickly.
- When editing a Spacing value in Foundations, values next to it were not displayed correctly in the Slider.
- Calculator on delay & duration did not save values & had the wrong unit.
- Hidden Property was not being displayed in Layers Panel and vice-versa.
- The Scroll indicator was not visible for Stacks H during Play mode.
- The Play Web asset management link wasn’t updated.
- Components from Play Library were not being selected when added.
- User was able to edit every Spacer’s attributes by selecting it via the Layers Panel.
- The app crashed when adding a “When State Changes” Trigger and a Set State action in the same element.
- “Discover the Power of Play” button was hidden when first displayed.
The following improvements have now been made:
- Rename, Duplicate and Delete a page from Quick Page Selector by long press a cell.
- Long Press on the Quick Page Selector button to rename current page.
- Updated Play Mode Messaging.
- Keyboard shortcuts for iPad’s number pad popover.
- Play button removed from the project list tiles & added to more menu.
- We’ve combined the Size and Position Panels into one: the Layout Panel. Here you can control the height, width, padding, margin, pin to position, depth, offset x & y, and 3D transform.
- Fill Width/Height is now in the Width and Height Sliders’ calculators.
- Scale is now in the Appearance Panel.
2. Native Menu Element
- We’ve added an additional special native element, the Native Menu.
- You can now leverage Apple’s UIMenu, the native container for grouping related menu items, with a Long Press Trigger.
- You can also launch a Native Menu from a tap trigger when set from a native Button.
- A Native Menu is added through the “Add Context Menu” and “Add Menu” button in the Interactions Panel, not through the Library.
- You can also add different actions for each menu option. Read more about how to use the new Native Menu in our support article.
3. iPad Specific Updates
- You can now create and use Gradients on iPad.
- Popovers now stay open.
- Updates to the Toolbars on iPad.
- Updates to the Control Panel on iPad.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- The app crashed when a Map-related Action was triggered without the map having a Pin to be used as a target.
- Wrong index value displayed after selecting a Map as a target.
- The Altitude button on map-related number pads was missing copy.
- Page thumbnails were not appearing for Figma Import.
- Tapping the rename button on a component that was just renamed, renamed another component.
- You could reorder elements into sub-components in Component Editor.
- In the Layers Panel, Element icons appeared outside the selection outline during drag & drop.
- Something went wrong error appeared when deleting elements quickly.
- When editing a Spacing value in Foundations, values next to it were not displayed correctly in the Slider.
- Calculator on delay & duration did not save values & had the wrong unit.
- Hidden Property was not being displayed in Layers Panel and vice-versa.
- The Scroll indicator was not visible for Stacks H during Play mode.
- The Play Web asset management link wasn’t updated.
- Components from Play Library were not being selected when added.
- User was able to edit every Spacer’s attributes by selecting it via the Layers Panel.
- The app crashed when adding a “When State Changes” Trigger and a Set State action in the same element.
- “Discover the Power of Play” button was hidden when first displayed.
The following improvements have now been made:
- Rename, Duplicate and Delete a page from Quick Page Selector by long press a cell.
- Long Press on the Quick Page Selector button to rename current page.
- Updated Play Mode Messaging.
- Keyboard shortcuts for iPad’s number pad popover.
- Play button removed from the project list tiles & added to more menu.
0.9.23
2022-05-03
1. Layout Tab
- We've combined the Size and Position Panels into one: the Layout Panel. Here you can control the height, width, padding, margin, pin to position, depth, offset x & y, and 3D transform.
- Fill Width/Height is now in the Width and Height Sliders' calculators.
- Scale is now in the Attributes Panel.
2. Native Menu Element
- We’ve added an additional special native element, the Native Menu.
- You can now leverage Apple’s UIMenu, the native container for grouping related menu items, with a Long Press Trigger.
- Menu Elements are added through the "Add Context Menu" button in the Interactions Panel, not through the Library.
3. iPad Specific Updates
- You can now create and use Gradients on iPad.
- Popovers now stay open.
- Updates to the Toolbars on iPad.
- Updates to the Control Panel on iPad.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- The app crashed when a Map-related Action was triggered without the map having a Pin to be used as a target.
- Wrong index value displayed after selecting a Map as a target.
- The Altitude button on map-related number pads was missing copy.
- Page thumbnails were not appearing for Figma Import.
- Tapping the rename button on a component that was just renamed, renamed another component.
- You could reorder elements into sub-components in Component Editor.
- In the Layers Panel, Element icons appeared outside the selection outline during drag & drop.
- Something went wrong error appeared when deleting elements quickly.
- When editing a Spacing value in Foundations, values next to it were not displayed correctly in the Slider.
- Calculator on delay & duration did not save values & had the wrong unit.
- Hidden Property was not being displayed in Layers Panel and vice-versa.
- The Scroll indicator was not visible for Stacks H during Play mode.
- The Play Web asset management link wasn't updated.
- Components from Play Library were not being selected when added.
- User was able to edit every Spacer's attributes by selecting it via the Layers Panel.
- The app crashed when adding a "When State Changes" Trigger and a Set State action in the same element.
- "Discover the Power of Play" button was hidden when first displayed.
The following improvements have now been made:
- Rename, Duplicate and Delete a page from Quick Page Selector by long press a cell.
- Long Press on the Quick Page Selector button to rename current page.
- Updated Play Mode Messaging.
- Keyboard shortcuts for iPad's number pad popover.
- Play button removed from the project list tiles & added to more menu.
- We've combined the Size and Position Panels into one: the Layout Panel. Here you can control the height, width, padding, margin, pin to position, depth, offset x & y, and 3D transform.
- Fill Width/Height is now in the Width and Height Sliders' calculators.
- Scale is now in the Attributes Panel.
2. Native Menu Element
- We’ve added an additional special native element, the Native Menu.
- You can now leverage Apple’s UIMenu, the native container for grouping related menu items, with a Long Press Trigger.
- Menu Elements are added through the "Add Context Menu" button in the Interactions Panel, not through the Library.
3. iPad Specific Updates
- You can now create and use Gradients on iPad.
- Popovers now stay open.
- Updates to the Toolbars on iPad.
- Updates to the Control Panel on iPad.
4. Bug Fixes & Improvements
The following bugs have now been fixed:
- The app crashed when a Map-related Action was triggered without the map having a Pin to be used as a target.
- Wrong index value displayed after selecting a Map as a target.
- The Altitude button on map-related number pads was missing copy.
- Page thumbnails were not appearing for Figma Import.
- Tapping the rename button on a component that was just renamed, renamed another component.
- You could reorder elements into sub-components in Component Editor.
- In the Layers Panel, Element icons appeared outside the selection outline during drag & drop.
- Something went wrong error appeared when deleting elements quickly.
- When editing a Spacing value in Foundations, values next to it were not displayed correctly in the Slider.
- Calculator on delay & duration did not save values & had the wrong unit.
- Hidden Property was not being displayed in Layers Panel and vice-versa.
- The Scroll indicator was not visible for Stacks H during Play mode.
- The Play Web asset management link wasn't updated.
- Components from Play Library were not being selected when added.
- User was able to edit every Spacer's attributes by selecting it via the Layers Panel.
- The app crashed when adding a "When State Changes" Trigger and a Set State action in the same element.
- "Discover the Power of Play" button was hidden when first displayed.
The following improvements have now been made:
- Rename, Duplicate and Delete a page from Quick Page Selector by long press a cell.
- Long Press on the Quick Page Selector button to rename current page.
- Updated Play Mode Messaging.
- Keyboard shortcuts for iPad's number pad popover.
- Play button removed from the project list tiles & added to more menu.
0.9.22
2022-04-14
1. Public Launch of iPad
- Play for iPad is Live! Install from the App Store on your iPad and use your same username and password.
- Keyboard shortcuts are added so you can use your mouse and keyboard.
- You can now view your designs on any iPhone screen size using the Device Slider.
- We've also added the iPhone's drag & drop functionality to the Layers Panel on iPad.
2. New Native Elements
We've added additional native elements from Apple's UIKit to Play!
- Button: You can now leverage Apple's new UIButton, where you can set the size, style, tint, and include additional elements for a button.
- Segmented Control: With multiple different segments, you can switch between views and states by tapping each segment.
- Slider: Use a native slider with customizable values.
- Spacer: Create layouts more easily by adding spacers to take up extra space within a stack.
3. Updated Triggers
We've added the following triggers for specific native elements:
- Switch: Switch On Trigger, Switch Off Trigger
- Stepper: Value Changes
- Text Field: Focus Begins, Focus Ends, Clear Pressed
- Segmented Control: Segment Selected
- Slider: Slide Begins, Slide Ends
- Picker: Value Selected
- Date Picker: Date Changes
- Collections: Cell Selected, Cell Deselected
4. Updated Play Mode Menu
- While in the Editor, you can now long press the Play Button on the top right to select what page to begin Play Mode in. This lets you more easily view a page in Play Mode when you're editing another page. This won't permanently set the starting page, only for your current session.
- On long press, a menu will open with options to start at: the Current Page, the Initial Page, or any of the other pages listed out.
- Changing Play Mode's starting point will add an override dot to the play button. To remove the dot, long press the Play button again and reset back to Current Page.
5. Duration and Delay
- Duration and Delay can now be controlled with the calculator.
- You now have the option to increase both of these properties without capping at one second!
6. New Support Resources
- We added updated help videos within the app! On the bottom of any panel of The Editor, tap the blue helper message to view short video tutorials and support articles.
- Play for iPad is Live! Install from the App Store on your iPad and use your same username and password.
- Keyboard shortcuts are added so you can use your mouse and keyboard.
- You can now view your designs on any iPhone screen size using the Device Slider.
- We've also added the iPhone's drag & drop functionality to the Layers Panel on iPad.
2. New Native Elements
We've added additional native elements from Apple's UIKit to Play!
- Button: You can now leverage Apple's new UIButton, where you can set the size, style, tint, and include additional elements for a button.
- Segmented Control: With multiple different segments, you can switch between views and states by tapping each segment.
- Slider: Use a native slider with customizable values.
- Spacer: Create layouts more easily by adding spacers to take up extra space within a stack.
3. Updated Triggers
We've added the following triggers for specific native elements:
- Switch: Switch On Trigger, Switch Off Trigger
- Stepper: Value Changes
- Text Field: Focus Begins, Focus Ends, Clear Pressed
- Segmented Control: Segment Selected
- Slider: Slide Begins, Slide Ends
- Picker: Value Selected
- Date Picker: Date Changes
- Collections: Cell Selected, Cell Deselected
4. Updated Play Mode Menu
- While in the Editor, you can now long press the Play Button on the top right to select what page to begin Play Mode in. This lets you more easily view a page in Play Mode when you're editing another page. This won't permanently set the starting page, only for your current session.
- On long press, a menu will open with options to start at: the Current Page, the Initial Page, or any of the other pages listed out.
- Changing Play Mode's starting point will add an override dot to the play button. To remove the dot, long press the Play button again and reset back to Current Page.
5. Duration and Delay
- Duration and Delay can now be controlled with the calculator.
- You now have the option to increase both of these properties without capping at one second!
6. New Support Resources
- We added updated help videos within the app! On the bottom of any panel of The Editor, tap the blue helper message to view short video tutorials and support articles.
0.9.21
2022-04-05
1. Public Launch of iPad
- Play for iPad is Live! Install from the App Store on your iPad and use your same username and password.
- In this version, the layers panel has drag & drop enabled and our new feature where you can view your designs on every iPhone screen size.
2. New Native Elements
We've added additional native elements from Apple's UIKit to Play!
- Button: You can now leverage Apple’s new UIButton, where you can set the size, style, tint, and include additional elements for a button.
- Segmented Control: With multiple different segments, you can switch between views and states by tapping each segment.
- Slider: Use a native slider with customizable values.
- Spacer: Create layouts more easily by adding spacers to take up extra space within a stack.
3. Updated Triggers
We've added the following triggers for specific native elements:
- Switch: Switch On Trigger, Switch Off Trigger
- Stepper: Value Changes
- Text Field: Focus Begins, Focus Ends, Clear Pressed
- Segmented Control: Segment Selected
- Slider: Slide Begins, Slide Ends
- Picker: Value Selected
- Date Picker: Date Changes
- Collections: Cell Selected, Cell Deselected
4. Updated Play Mode Menu
- While in the Editor, you can now long press the Play Button on the top right to select what page to begin Play Mode in. This lets you more easily view a page in Play Mode when you’re editing another page. This won't permanently set the starting page, only for your current session.
- On long press, a menu will open with options to start at: the Current Page, the Initial Page, or any of the other pages listed out.
- Changing Play Mode's starting point will add an override dot to the play button. To remove the dot, long press the Play button again and reset back to Current Page.
5. Duration and Delay
- Duration and Delay can now be controlled with the calculator.
- You now have the option to increase both of these properties without capping at one second!
6. New Support Resources
- We added updated help videos within the app! On the bottom of any panel of The Editor, tap the blue helper message to view short video tutorials and support articles.
- Play for iPad is Live! Install from the App Store on your iPad and use your same username and password.
- In this version, the layers panel has drag & drop enabled and our new feature where you can view your designs on every iPhone screen size.
2. New Native Elements
We've added additional native elements from Apple's UIKit to Play!
- Button: You can now leverage Apple’s new UIButton, where you can set the size, style, tint, and include additional elements for a button.
- Segmented Control: With multiple different segments, you can switch between views and states by tapping each segment.
- Slider: Use a native slider with customizable values.
- Spacer: Create layouts more easily by adding spacers to take up extra space within a stack.
3. Updated Triggers
We've added the following triggers for specific native elements:
- Switch: Switch On Trigger, Switch Off Trigger
- Stepper: Value Changes
- Text Field: Focus Begins, Focus Ends, Clear Pressed
- Segmented Control: Segment Selected
- Slider: Slide Begins, Slide Ends
- Picker: Value Selected
- Date Picker: Date Changes
- Collections: Cell Selected, Cell Deselected
4. Updated Play Mode Menu
- While in the Editor, you can now long press the Play Button on the top right to select what page to begin Play Mode in. This lets you more easily view a page in Play Mode when you’re editing another page. This won't permanently set the starting page, only for your current session.
- On long press, a menu will open with options to start at: the Current Page, the Initial Page, or any of the other pages listed out.
- Changing Play Mode's starting point will add an override dot to the play button. To remove the dot, long press the Play button again and reset back to Current Page.
5. Duration and Delay
- Duration and Delay can now be controlled with the calculator.
- You now have the option to increase both of these properties without capping at one second!
6. New Support Resources
- We added updated help videos within the app! On the bottom of any panel of The Editor, tap the blue helper message to view short video tutorials and support articles.
0.9.20
2022-03-03
The following bugs have now been fixed:
- Set State properties were not being saved when closing the action’s settings sub-panel.
- If an SF Symbol was under a Stack/Component, the SF Symbol Panel would not display.
- Gap Spacing value was not being updated on the preview card.
- Set State properties were not being saved when closing the action’s settings sub-panel.
- If an SF Symbol was under a Stack/Component, the SF Symbol Panel would not display.
- Gap Spacing value was not being updated on the preview card.
0.9.19
2022-02-24
1. Bug fixes. The following bugs have now been fixed.
- When selecting a page, the page/animation selection carousel displayed the first and last item in half.
- On iOS, adding a Set Page Container action crashed the app.
- The Undo History Panel closed with any user interaction.
- When using a Go To Page action with a Scale Up animation, the backdrop color and opacity didn’t stay updated when a user dismissed the Interactions Panel.
- Pages collection view is reloading too often.
- A selection in the Layers Panel does not always update in the Quick Selector.
- After editing the properties of a Type and force quitting the app, when opening the page, the previously used type is displayed.
- Newly created states are not reflected in the states menu. Previously created states are reflected.
- A blank space appeared at the top of the collection when a user opened the custom scrolling effects drawer.
- Using the "Auto-Fill All" feature for images in a collection with 32+ data rows crashes the app.
- Undoing the addition of multiple elements/components crashed the app.
- After being idle or losing internet, the user was removed from Main Component Editor.
- The Stroke Width Property for SVG Element should always have Auto as an option.
- In The Editor, the selection outline of hidden elements within a component remained visible when swiping between editor sections.
- The More Menu changed places when the last change label was updated.
- When selecting a page, the page/animation selection carousel displayed the first and last item in half.
- On iOS, adding a Set Page Container action crashed the app.
- The Undo History Panel closed with any user interaction.
- When using a Go To Page action with a Scale Up animation, the backdrop color and opacity didn’t stay updated when a user dismissed the Interactions Panel.
- Pages collection view is reloading too often.
- A selection in the Layers Panel does not always update in the Quick Selector.
- After editing the properties of a Type and force quitting the app, when opening the page, the previously used type is displayed.
- Newly created states are not reflected in the states menu. Previously created states are reflected.
- A blank space appeared at the top of the collection when a user opened the custom scrolling effects drawer.
- Using the "Auto-Fill All" feature for images in a collection with 32+ data rows crashes the app.
- Undoing the addition of multiple elements/components crashed the app.
- After being idle or losing internet, the user was removed from Main Component Editor.
- The Stroke Width Property for SVG Element should always have Auto as an option.
- In The Editor, the selection outline of hidden elements within a component remained visible when swiping between editor sections.
- The More Menu changed places when the last change label was updated.
0.9.18
2022-02-08
1. We made several optimizations to allow heavier files (pages with hundreds of objects on them) to perform much better. This will especially be helpful for our Figma import feature where files tend to have many objects on one page.
2. We added a loading indicator for entering and exiting Play Mode
3. Other minor bug fixes
2. We added a loading indicator for entering and exiting Play Mode
3. Other minor bug fixes
0.9.17
2022-01-29
The following bugs were fixed in this version:
- The Pan/Scroll Started/Ended Directions automatically changed
- Editing text moved the elements to the top of the canvas in the Component Editor
- After closing the calculator, the sub-panel scroll did not work as expected
- Pan triggers were adding to all elements
- If you didn’t close the iOS 15 modal in Play Mode, it stayed open
- You were unable to select an image from a gallery in the Assets Panel of the Set Image interaction
- Tap interactions didn’t work for switches
- Image size changes snapped instead of allowing the image to smoothly change size
- When selecting an element through the Navigator, Play kept the selection when editor mode was back in view
- Some incomplete triggers were available to the user (Set Video/Image/Text)
- Navigator arrows were displaying as collapsed when items are expanded; Tapping on the arrows crashed the app
- Adding a stack while a component is selected changed the properties of that instance
- Camera & Photo Library actions were not displaying images that were captured or chosen by a user in Play Mode
- Set Image target selection was not working as expected
- The Pan/Scroll Started/Ended Directions automatically changed
- Editing text moved the elements to the top of the canvas in the Component Editor
- After closing the calculator, the sub-panel scroll did not work as expected
- Pan triggers were adding to all elements
- If you didn’t close the iOS 15 modal in Play Mode, it stayed open
- You were unable to select an image from a gallery in the Assets Panel of the Set Image interaction
- Tap interactions didn’t work for switches
- Image size changes snapped instead of allowing the image to smoothly change size
- When selecting an element through the Navigator, Play kept the selection when editor mode was back in view
- Some incomplete triggers were available to the user (Set Video/Image/Text)
- Navigator arrows were displaying as collapsed when items are expanded; Tapping on the arrows crashed the app
- Adding a stack while a component is selected changed the properties of that instance
- Camera & Photo Library actions were not displaying images that were captured or chosen by a user in Play Mode
- Set Image target selection was not working as expected
0.9.16
2022-01-24
Hot Fixes
- Fixed a bug with Interactions when using Target and selecting an object from the Layers panel
- Other bug fixes
- Fixed a bug with Interactions when using Target and selecting an object from the Layers panel
- Other bug fixes
0.9.15
2022-01-20
1. Editor 2.0: Editor UX/UI Improvements
- We made some adjustments to the Editor that make it easier to navigate between editing your page, adding an object and your layers panel.
- When you open a page, you can navigate between three panels: Layers, Editor, and the Add panel.
- On the top toolbar of every panel, you have the Undo and Play Mode buttons. Long press on the Undo button to bring up the History panel.
- The bottom toolbar of the Editor panel consists of Variables, Share, and the More Menu, which lets you rename and duplicate the page, access your Project Styles and access the Help options.
- The bottom toolbar of the Add panel consists of Elements, Components, and the Play Library.
- The bottom toolbar of the Layers panel consists of Select Parent, Move Up, Move Down, Delete, and the Layers More Menu, which lets you duplicate, rename, and hide an object or go straight to any Interactions for that object. Also in the Layers Panel, the top toolbar has a filter option where you can filter what objects are visible in your Layers by Elements, Components and Interactions.
- When you’re in Edit Mode, we added labels to the Editor panel for the Settings, Size, Position, Appearance, and Interaction panels.
- When you add an object, the Add panel will remain open, letting you add multiple objects without needing to open the panel every time (i.e. if you want to add a Stack, Image and Text to build a card). Simply tap on the page area to close the Add panel.
2. Auto setting for Height & Width on Stacks are updated automatically
- When you add an object inside of a Stack, its height or width (depending on the orientation of the Stack) will be set to Auto. This means that the Stack’s height or width will automatically be based on all the children in that Stack. To set this to a fixed value, simply tap on the right side of the height or width slider to bring up the calculator.
3. Updates to Interaction Triggers
- Triggers have now been grouped together with the number of Triggers in the group listed.
- We now recommend Triggers based on what type of object you have selected.
- We have added a new Trigger called “When State Changes,” which is available when you are adding a Trigger to a Component. This Trigger will fire when there is a state change made to the Component you are adding this Trigger to.
- We updated the Trigger settings for Tap and added a Multi Tap Trigger.
- We updated the Trigger settings for Pan, Pan Started, and Pan Ended.
- We updated the Trigger settings for Scroll Started, While Scrolling, Scroll Ended, and Scrolled To.
4. SF Symbols can now also treated as Image Assets
- When you add an Image and go to select an Image asset, the third tab now allows you to select an SF Symbol. This gives more flexibility, allowing you to use the Set Image action to change an SF Symbol and choose either an Image or SF Symbol when using an Image Element.
5. Color Name Visible on Color Slider
- Using any Color slider will now show the Color name when you press and hold on that color.
6. UI Helper Messages
- We added in-line helper text to provide more context to certain attributes.
- We added a blue helper label at the bottom of each panel that links to tutorials about each panel and properties.
7. Notifications Update
- You can now tap on a message in the in-app Notifications tab if it has an external URL (i.e. watch a new tutorial on YouTube).
8. Bug fixes. The following bugs have now been fixed.
- The font editing panel in the Design Foundation remained open when switching sections of the project.
- Tapping the change indicator didn’t revert the color change on SF Symbols elements.
- Size and Letter Spacing were not reflected in preview mode while changing in the Type Design Foundation.
- Corner Radius settings were not visible when an element was selected.
- While editing the text field in the Main Component Editor, it would shift up making it difficult to see the text while editing.
- We made some adjustments to the Editor that make it easier to navigate between editing your page, adding an object and your layers panel.
- When you open a page, you can navigate between three panels: Layers, Editor, and the Add panel.
- On the top toolbar of every panel, you have the Undo and Play Mode buttons. Long press on the Undo button to bring up the History panel.
- The bottom toolbar of the Editor panel consists of Variables, Share, and the More Menu, which lets you rename and duplicate the page, access your Project Styles and access the Help options.
- The bottom toolbar of the Add panel consists of Elements, Components, and the Play Library.
- The bottom toolbar of the Layers panel consists of Select Parent, Move Up, Move Down, Delete, and the Layers More Menu, which lets you duplicate, rename, and hide an object or go straight to any Interactions for that object. Also in the Layers Panel, the top toolbar has a filter option where you can filter what objects are visible in your Layers by Elements, Components and Interactions.
- When you’re in Edit Mode, we added labels to the Editor panel for the Settings, Size, Position, Appearance, and Interaction panels.
- When you add an object, the Add panel will remain open, letting you add multiple objects without needing to open the panel every time (i.e. if you want to add a Stack, Image and Text to build a card). Simply tap on the page area to close the Add panel.
2. Auto setting for Height & Width on Stacks are updated automatically
- When you add an object inside of a Stack, its height or width (depending on the orientation of the Stack) will be set to Auto. This means that the Stack’s height or width will automatically be based on all the children in that Stack. To set this to a fixed value, simply tap on the right side of the height or width slider to bring up the calculator.
3. Updates to Interaction Triggers
- Triggers have now been grouped together with the number of Triggers in the group listed.
- We now recommend Triggers based on what type of object you have selected.
- We have added a new Trigger called “When State Changes,” which is available when you are adding a Trigger to a Component. This Trigger will fire when there is a state change made to the Component you are adding this Trigger to.
- We updated the Trigger settings for Tap and added a Multi Tap Trigger.
- We updated the Trigger settings for Pan, Pan Started, and Pan Ended.
- We updated the Trigger settings for Scroll Started, While Scrolling, Scroll Ended, and Scrolled To.
4. SF Symbols can now also treated as Image Assets
- When you add an Image and go to select an Image asset, the third tab now allows you to select an SF Symbol. This gives more flexibility, allowing you to use the Set Image action to change an SF Symbol and choose either an Image or SF Symbol when using an Image Element.
5. Color Name Visible on Color Slider
- Using any Color slider will now show the Color name when you press and hold on that color.
6. UI Helper Messages
- We added in-line helper text to provide more context to certain attributes.
- We added a blue helper label at the bottom of each panel that links to tutorials about each panel and properties.
7. Notifications Update
- You can now tap on a message in the in-app Notifications tab if it has an external URL (i.e. watch a new tutorial on YouTube).
8. Bug fixes. The following bugs have now been fixed.
- The font editing panel in the Design Foundation remained open when switching sections of the project.
- Tapping the change indicator didn’t revert the color change on SF Symbols elements.
- Size and Letter Spacing were not reflected in preview mode while changing in the Type Design Foundation.
- Corner Radius settings were not visible when an element was selected.
- While editing the text field in the Main Component Editor, it would shift up making it difficult to see the text while editing.
0.9.14
2021-12-15
1. Zoom
- We’ve added zoom to Play! Pinch to zoom in and out to view your designs from 0.4x-2x size.
- To remove zoom, simply tap “Reset Zoom” at the top of the page.
- Zooming out allows you to see objects that aren’t within the bounds of your page. In zoom mode, you can always see the page's overflow (ex. drag in menu, vertical scroll, etc.) When you click on an object, you can see that object's overflow (ex. carousel, horizontal scroll, etc.) This can give you a better understanding of your page structure.
- Zooming in allows you to view and edit small, detailed objects with ease.
2. Paging for Horizontal Stacks
- Horizontal Stacks Paging is on by default. Paging is set to “start” but you can change it to default, center, or end.
3. Undo Create Component
- When you create a component and then tap undo (to make it no longer a component), the Navigator will now select the object’s parent.
4. Interactions Improvements
- “User Interaction" slider is now named "Allow User Interaction” and is located in the elements settings panel.
Actions:
- The Dismiss Keyboard action no longer requires you to select a target.
- We reworded the copy within the Set Focus action.
Triggers:
- We underlined trigger settings.
- We removed “trigger •” from renamed triggers.
- The original trigger name can now be found in the trigger's more menu.
- When renaming a trigger, the original trigger name sets as the placeholder text.
- The trigger “more” menu is now next to the title.
- We added the trigger name under the "select action" title.
- We added the trigger name under the "action name" title when you edit an action.
- We removed the delete icon from the main component triggers.
- We added a disabled icon to all triggers when they are disabled.
- We re added collapse functionality and re added the collapse icon to the top-left of each trigger.
5. Bug fixes: The following bugs have now been fixed:
- Select Component’s New Custom states by default.
- Reset offset when Pin to Center is selected in the position panel.
- Design adjustments made for small devices without a notch.
- Page container content was duplicated when setting the same page twice in a row.
- An element set to Pin To Page at the top hid the text element while editing.
- The helper page didn’t load for type sliders.
- Searching My Components in editor caused a crash when typing quickly and hitting no results.
- New SVGs not being displayed during Play mode.
- Design Foundation font family list was visible when preview mode was triggered.
- Single character emoji text came in as an SF element during Figma Import.
- Additional fixes for some crashes reported from Firebase.
- We’ve added zoom to Play! Pinch to zoom in and out to view your designs from 0.4x-2x size.
- To remove zoom, simply tap “Reset Zoom” at the top of the page.
- Zooming out allows you to see objects that aren’t within the bounds of your page. In zoom mode, you can always see the page's overflow (ex. drag in menu, vertical scroll, etc.) When you click on an object, you can see that object's overflow (ex. carousel, horizontal scroll, etc.) This can give you a better understanding of your page structure.
- Zooming in allows you to view and edit small, detailed objects with ease.
2. Paging for Horizontal Stacks
- Horizontal Stacks Paging is on by default. Paging is set to “start” but you can change it to default, center, or end.
3. Undo Create Component
- When you create a component and then tap undo (to make it no longer a component), the Navigator will now select the object’s parent.
4. Interactions Improvements
- “User Interaction" slider is now named "Allow User Interaction” and is located in the elements settings panel.
Actions:
- The Dismiss Keyboard action no longer requires you to select a target.
- We reworded the copy within the Set Focus action.
Triggers:
- We underlined trigger settings.
- We removed “trigger •” from renamed triggers.
- The original trigger name can now be found in the trigger's more menu.
- When renaming a trigger, the original trigger name sets as the placeholder text.
- The trigger “more” menu is now next to the title.
- We added the trigger name under the "select action" title.
- We added the trigger name under the "action name" title when you edit an action.
- We removed the delete icon from the main component triggers.
- We added a disabled icon to all triggers when they are disabled.
- We re added collapse functionality and re added the collapse icon to the top-left of each trigger.
5. Bug fixes: The following bugs have now been fixed:
- Select Component’s New Custom states by default.
- Reset offset when Pin to Center is selected in the position panel.
- Design adjustments made for small devices without a notch.
- Page container content was duplicated when setting the same page twice in a row.
- An element set to Pin To Page at the top hid the text element while editing.
- The helper page didn’t load for type sliders.
- Searching My Components in editor caused a crash when typing quickly and hitting no results.
- New SVGs not being displayed during Play mode.
- Design Foundation font family list was visible when preview mode was triggered.
- Single character emoji text came in as an SF element during Figma Import.
- Additional fixes for some crashes reported from Firebase.
0.9.13
2021-11-04
1. Updated Position Panel
- We’ve updated the UI on the Position panel. To pin an object to a specific position within a container you can use the 9-point grid. This will place the object in that selected position relative to its parent. An example of when to use this is when you want to place an icon in the top corner of a card.
- If you tap the Pin To Page switch, the object will be set to the selected position at the page level (independent of its parent container). An example of when to use this is when you want to pin the position of a header to the top of a page.
2. Updated State Overrides System
- When creating a new State in a Component, all of the new State’s initial properties will be based on the default State’s properties.
- When you change any property of the new State, it will create an override and show the override dot on the left of the slider. Tapping on this dot will show a menu with options to reset that property to the default State or push that override to the default State.
3. Figma Import Improvements
- We improved the UI for pasting a Figma link into Play.
- We optimized how we import Figma files, reducing the import time.
- Certain files were not importing properly and we fixed the associated issues with this.
- We fixed a bug where the page name was not being added on import.
4. Removed Basic Container
- We removed the basic Container type leaving only Stack V or Stack H (the basic Container was a Stack V with some properties removed).
- In order to change between Stack V and Stack H, use the arrows in the Editor panel.
- All of your basic Containers in your existing projects will be converted to the appropriate Stack Container.
5. UI & UX Improvements
- The Editor background is slightly darker, creating more contrast with the icons on the page.
- We added a Trigger Settings icon on all Triggers in the Interactions panel.
- The Page Editor and Component Editor now open faster.
- There is now a Release Notes banner.
- We updated the long-press context menus.
- We added haptic feedback when selecting objects on the page and performing certain actions like delete.
- Overall performance improvements around Components.
6. Bug fixes. The following bugs have been fixed:
- My Workspace avatar was not maintain correct proportions.
- Users couldn’t use custom numbers for drop-shadow attributes by tapping the right side of the slider.
- Initial page icon was not being set to the correct default page.
- Other small bugs and performance updates.
- We’ve updated the UI on the Position panel. To pin an object to a specific position within a container you can use the 9-point grid. This will place the object in that selected position relative to its parent. An example of when to use this is when you want to place an icon in the top corner of a card.
- If you tap the Pin To Page switch, the object will be set to the selected position at the page level (independent of its parent container). An example of when to use this is when you want to pin the position of a header to the top of a page.
2. Updated State Overrides System
- When creating a new State in a Component, all of the new State’s initial properties will be based on the default State’s properties.
- When you change any property of the new State, it will create an override and show the override dot on the left of the slider. Tapping on this dot will show a menu with options to reset that property to the default State or push that override to the default State.
3. Figma Import Improvements
- We improved the UI for pasting a Figma link into Play.
- We optimized how we import Figma files, reducing the import time.
- Certain files were not importing properly and we fixed the associated issues with this.
- We fixed a bug where the page name was not being added on import.
4. Removed Basic Container
- We removed the basic Container type leaving only Stack V or Stack H (the basic Container was a Stack V with some properties removed).
- In order to change between Stack V and Stack H, use the arrows in the Editor panel.
- All of your basic Containers in your existing projects will be converted to the appropriate Stack Container.
5. UI & UX Improvements
- The Editor background is slightly darker, creating more contrast with the icons on the page.
- We added a Trigger Settings icon on all Triggers in the Interactions panel.
- The Page Editor and Component Editor now open faster.
- There is now a Release Notes banner.
- We updated the long-press context menus.
- We added haptic feedback when selecting objects on the page and performing certain actions like delete.
- Overall performance improvements around Components.
6. Bug fixes. The following bugs have been fixed:
- My Workspace avatar was not maintain correct proportions.
- Users couldn’t use custom numbers for drop-shadow attributes by tapping the right side of the slider.
- Initial page icon was not being set to the correct default page.
- Other small bugs and performance updates.
0.9.12
2021-10-15
1. UI & UX Improvements: Left Toolbar
The Left Toolbar now consists of the following, in order:
- Undo
- Select Parent
- Move Object Up/Left
- Move Object Down/Right
The arrows are a new addition that allow you to move the position of a selected object.
The arrows on the move buttons will depend on the parent container. If it is a vertical stack, the arrows will point up and down. If it is a horizontal stack, the arrows will point left and right.
If the selected object is the first or last child in the parent, the move buttons will move the selection out of the current parent and into the stack of the next direct parent.
The order of items in a Component can only be changed in the Main Component Editor.
2. UI & UX Improvements: Right Toolbar
The Right Toolbar now consists of the following, in order:
- Add Element or Component
- Duplicate
- Component Menu
- Delete
The Component icon is now a cube instead of an M. When the Component icon is tapped, it takes you to the Main Component Editor.
When an Element is selected on the page, tapping the Component icon will convert the selected Element into a Component.
When a Component is selected on the page, tapping the Component icon will open the Component menu where you can Create Component, Detach, Push Overrides, Reset Overrides, as well as go to the Main Component Editor.
3. Other UI & UX Improvements
- An object's bounding box is now visible while adjusting properties from a slider. The bounding box will be hidden when changing opacity, corner radius, borders and effects.
- The main Play Mode button is now always visible. We have removed other subpanels’ Play Mode buttons.
4. Bug Fixes
The following bugs have now been fixed:
- Fixed crashes related to error messages triggered during some initial app sessions.
- Fixed crash related to page containers inside of a main component.
The Left Toolbar now consists of the following, in order:
- Undo
- Select Parent
- Move Object Up/Left
- Move Object Down/Right
The arrows are a new addition that allow you to move the position of a selected object.
The arrows on the move buttons will depend on the parent container. If it is a vertical stack, the arrows will point up and down. If it is a horizontal stack, the arrows will point left and right.
If the selected object is the first or last child in the parent, the move buttons will move the selection out of the current parent and into the stack of the next direct parent.
The order of items in a Component can only be changed in the Main Component Editor.
2. UI & UX Improvements: Right Toolbar
The Right Toolbar now consists of the following, in order:
- Add Element or Component
- Duplicate
- Component Menu
- Delete
The Component icon is now a cube instead of an M. When the Component icon is tapped, it takes you to the Main Component Editor.
When an Element is selected on the page, tapping the Component icon will convert the selected Element into a Component.
When a Component is selected on the page, tapping the Component icon will open the Component menu where you can Create Component, Detach, Push Overrides, Reset Overrides, as well as go to the Main Component Editor.
3. Other UI & UX Improvements
- An object's bounding box is now visible while adjusting properties from a slider. The bounding box will be hidden when changing opacity, corner radius, borders and effects.
- The main Play Mode button is now always visible. We have removed other subpanels’ Play Mode buttons.
4. Bug Fixes
The following bugs have now been fixed:
- Fixed crashes related to error messages triggered during some initial app sessions.
- Fixed crash related to page containers inside of a main component.
0.9.11
2021-10-06
Teams
1. You can now collaborate with your teammates using Play Teams!
2. Team members can access and edit all projects, pages, components, styles, and libraries in a team. Each team member is added with a certain role, which gives them specific permissions.
3. You can still share view only Play Mode to non-team members.
Create Saved Styles
1. You can now create styles by stacking effects and borders.
2. You can save these styles and use them on any object in your project.
Notifications
We added notifications to Play! You can receive notifications from Play and notifications regarding Team activity.
Onboarding Projects
1. We created new onboarding projects to help new users get started with Play.
2. Each project has a short video with a few simple instructions.
3. You can learn about creating pages, scroll effects, Play Library, interactions, and more.
UI & UX Improvements
We have made some improvements to our interface.
Overall
1. Your project pages have smaller thumbnails and scroll vertically instead of horizontally
2. We merged the Explore and Learn sections under one tab titled Explore
3. The exit Play Mode instructions were updated
The Editor
1. The + icon to add an element is now green
2. You can quickly view all the pages in your project by tapping the carrot icon on the top of the page
3. We updated the “more” icon on the Quick Selector
4. We updated the “filter” icon on the Quick Selector
5. Added color wheel to change the background color of The Editor
6. “Grow” switch now changed to “Fill Width” and “Fill Height”
7. On sliders, while dragging, you can see indicators for min, max value and auto
Bug fixes
The following bugs have now been fixed:
1. Trigger settings for Interactions got reverted back to defaults
2. When using the calculator and writing an operation with no number at the beginning caused a crash
3. Thumbnail for components in the Play Library that were already in use were not appearing
4. In Shared Links, you were not able to long press to delete projects in the second row
1. You can now collaborate with your teammates using Play Teams!
2. Team members can access and edit all projects, pages, components, styles, and libraries in a team. Each team member is added with a certain role, which gives them specific permissions.
3. You can still share view only Play Mode to non-team members.
Create Saved Styles
1. You can now create styles by stacking effects and borders.
2. You can save these styles and use them on any object in your project.
Notifications
We added notifications to Play! You can receive notifications from Play and notifications regarding Team activity.
Onboarding Projects
1. We created new onboarding projects to help new users get started with Play.
2. Each project has a short video with a few simple instructions.
3. You can learn about creating pages, scroll effects, Play Library, interactions, and more.
UI & UX Improvements
We have made some improvements to our interface.
Overall
1. Your project pages have smaller thumbnails and scroll vertically instead of horizontally
2. We merged the Explore and Learn sections under one tab titled Explore
3. The exit Play Mode instructions were updated
The Editor
1. The + icon to add an element is now green
2. You can quickly view all the pages in your project by tapping the carrot icon on the top of the page
3. We updated the “more” icon on the Quick Selector
4. We updated the “filter” icon on the Quick Selector
5. Added color wheel to change the background color of The Editor
6. “Grow” switch now changed to “Fill Width” and “Fill Height”
7. On sliders, while dragging, you can see indicators for min, max value and auto
Bug fixes
The following bugs have now been fixed:
1. Trigger settings for Interactions got reverted back to defaults
2. When using the calculator and writing an operation with no number at the beginning caused a crash
3. Thumbnail for components in the Play Library that were already in use were not appearing
4. In Shared Links, you were not able to long press to delete projects in the second row
0.9.10
2021-08-25
- Updates to Share feature
- Updated to Figma import
- Minor bug fixes
- Updated to Figma import
- Minor bug fixes
0.9.9 (2)
2021-08-20
- Updates to Figma import feature
- Updates to Share feature (you can now share projects with anyone!)
- Other minor bug fixes
- Updates to Share feature (you can now share projects with anyone!)
- Other minor bug fixes
Ways to hack Play—Mobile Design Tool
- Redeem codes (Get the Redeem codes)
Download hacked APK
Download Play—Mobile Design Tool MOD APK
Request a Hack
Ratings
4.7 out of 5
82 Ratings
Reviews
dgherastovschi,
The future of UX/UI design
There is definitely a learning curve, but with some patience you can make some real good prototypes.
Developers worked hard to make it feel as native as possible and they definitely succeeded.
Also it has a great community!
Developers worked hard to make it feel as native as possible and they definitely succeeded.
Also it has a great community!
Javiesdw,
Top Design Tool
This is one of my favorite design tools on iOS. Would be even better if you allowed designers to share their app without having to have clients download the play app.
harcourt1234,
Play is sick!
You have to have a bit of patience to learn Play, but once you feel comfortable, you’ll be shocked by how much you can do. Play is a super powerful tool!!
Chuy's,
Dream
Perfect tool for aspiring designers to look like pros…
Phact Music,
Used to be a 5…now 1 or 2
Was incredible as an experience up until 6 months ago or so not a single Apple Device will keep it open. Complete unusable. 2 stars only out of respect for the idea. Not sure I’ll be back. Lost too much time trying to use it already.
neoerdon,
So cool
Best design tool!
andyluqus,
Great tools but unexpected execution
I’m always in the market, looking around the App Store for design tools, and I thought this was gonna be similar to DetailsPro , where once you were done, I could not only download it but download the code for what I have just designed… there’s no point for me in using this app I’ll just have to design it on my MacBook anyways later.. and that’s a shame I was really looking forward to this seriously it’s beautiful one of the best I’ve ever seen, and here comes to the execution I figured this app was only Built just to reach out and get users on the main platform where I was instantly greeted with packages and bundles that I don’t need nor would ever use. I felt instantly drawn out… if you’re beginner, go for it, but would highly suggest detail pro that way you get to looking at the code!